2010年11月30日
iPhoneやiPadで見れる電子書籍を作ってみました。
電子書籍を作ってみようとして作った訳ではなく、アメコミ画を使ってどういう方法(媒体)だったら可能かということで「テスト作成」したものです。
巷では、3Dテレビとか電子書籍リーダーやスマートフォーンなどが、最近のキーワードになっています。その中でも今回気になったのが、iPhoneやiPadで見れる電子書籍です。
この電子書籍も、違法著作権の問題が今後多く出てくるように思えます。それは「物凄く簡単に作れる」ということです。熱中人ですから、実際作ってみました。
簡単に説明すると、複雑な約束ごとを覚えなくて「超シンプルなホームページ」を作成するような方法でできてしまいます。

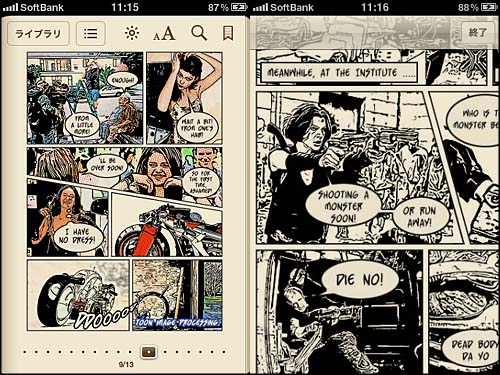
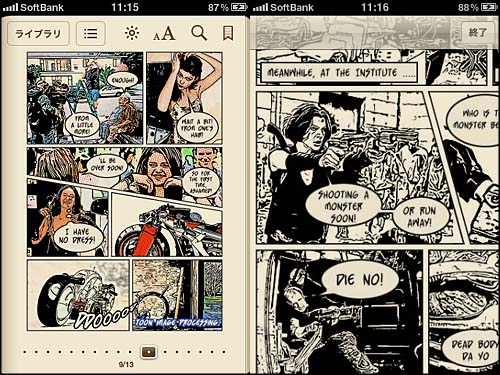
テストでは、画像と文字の表示はどういう風になるのかと、コミックでは拡大してどのように見えるのかを試してみました。

日本でも密かに?同人誌を作っている人たちは、もうすでに自分の作品を「電子書籍」として「変換作業」をしているのではないかと言われています。
つまり「印刷する必要が無い」から、「ゼロコスト」で販売できることになります。専門家たちは、「今の電子書籍の作成方法」では、「まともな雑誌は出来やしませんよ」と言っている記事がありましたが、まぁ今まで印刷関連に携わっている方たちにとっては不安材料なのかも知れません。

どうしても「縦書き」が出来なきゃダメというのは、やはりその分野の人たちの意見でしょう。どうして日本人はそうなんでしょうか、MACを使っての DTPの時もそうでした、日本独特の「禁則処理」が出来るPCソフトが「モトヤ」という会社から発売されて、「波に込まれやすい」日本の古い印刷会社は導入しましたが、今はもう使っていないそうです。
色々の考えると、どうしても文化は黒船に乗って来るのですね。パーソナルコンピュータ・DTP・インターネット・スマートフォーン・電子書籍と、これからも次々と押し寄せてくる波に私も含め、飲み込まれて行くのでしょう。
つづく
巷では、3Dテレビとか電子書籍リーダーやスマートフォーンなどが、最近のキーワードになっています。その中でも今回気になったのが、iPhoneやiPadで見れる電子書籍です。
この電子書籍も、違法著作権の問題が今後多く出てくるように思えます。それは「物凄く簡単に作れる」ということです。熱中人ですから、実際作ってみました。
簡単に説明すると、複雑な約束ごとを覚えなくて「超シンプルなホームページ」を作成するような方法でできてしまいます。

テストでは、画像と文字の表示はどういう風になるのかと、コミックでは拡大してどのように見えるのかを試してみました。

日本でも密かに?同人誌を作っている人たちは、もうすでに自分の作品を「電子書籍」として「変換作業」をしているのではないかと言われています。
つまり「印刷する必要が無い」から、「ゼロコスト」で販売できることになります。専門家たちは、「今の電子書籍の作成方法」では、「まともな雑誌は出来やしませんよ」と言っている記事がありましたが、まぁ今まで印刷関連に携わっている方たちにとっては不安材料なのかも知れません。

どうしても「縦書き」が出来なきゃダメというのは、やはりその分野の人たちの意見でしょう。どうして日本人はそうなんでしょうか、MACを使っての DTPの時もそうでした、日本独特の「禁則処理」が出来るPCソフトが「モトヤ」という会社から発売されて、「波に込まれやすい」日本の古い印刷会社は導入しましたが、今はもう使っていないそうです。
色々の考えると、どうしても文化は黒船に乗って来るのですね。パーソナルコンピュータ・DTP・インターネット・スマートフォーン・電子書籍と、これからも次々と押し寄せてくる波に私も含め、飲み込まれて行くのでしょう。
つづく
Posted by 熱中人 at 12:49
2010年11月28日
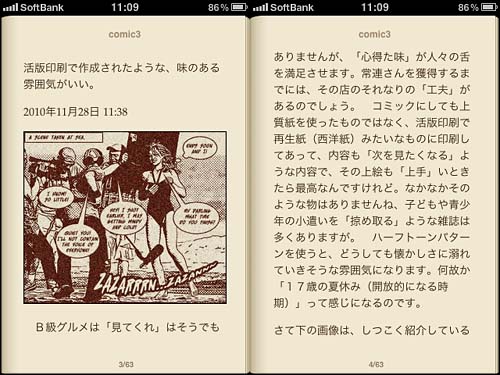
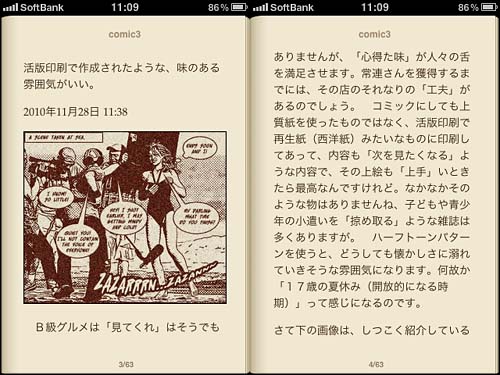
活版印刷で作成されたような、味のある雰囲気がいい。
B級グルメは「見てくれ」はそうでもありませんが、「心得た味」が人々の舌を満足させます。常連さんを獲得するまでには、その店のそれなりの「工夫」があるのでしょう。
コミックにしても上質紙を使ったものではなく、活版印刷で再生紙(西洋紙)みたいなものに印刷してあって、内容も「次を見たくなる」ような内容で、その上絵も「上手」いときたら最高なんですけれど。なかなかそのような物はありませんね、子どもや青少年の小遣いを「掠め取る」ような雑誌は多くありますが。

ハーフトーンパターンを使うと、どうしても懐かしさに溺れていきそうな雰囲気になります。何故か「17歳の夏休み(開放的になる時期)」って感じになるのです。
さて下の画像は、しつこく紹介しているToon image」の線画のみの画像です。見るとそうでもありませんが、ここまで写真を線画にするアクションを作成するのに随分時間を要しました。(ふぅ~....)手前味噌ですが、ここまで写真をリアルに線画にした画像をウェブの中ではあまり見たことがありません(きゃッ)。
作成のヒントは、全てPhoto shopの中にあります。それだけPhoto shopが深いというわけではなく、要は「組み合わせ」なのです。

ある時期、かの山下達郎がアナログではなく、デジタル(当時は打ち込みと言っていました)で「ポケットミュージック」というアルバムを作った時、音楽仲間はみんな「マッキントッシュ」を使って曲作りをしているので、あえて自分はPC(ウィンドウズ)で作って見ようと思い挑戦したそうです。
私はそのアルバムの中の「マーメイド(英語の歌詞ですが、コード進行とベースのメロディ)」がお気に入りで、その夏は車の中でも部屋でもその曲ばかり聞いていた時期がありました。

つまり、これが無きゃ出来ないというのではなく、「自分の作りたいものが、どうすれば出来るか」という心意気(熱中心)が必要ではないかと思いまちゅ。(^*’)
つづく
コミックにしても上質紙を使ったものではなく、活版印刷で再生紙(西洋紙)みたいなものに印刷してあって、内容も「次を見たくなる」ような内容で、その上絵も「上手」いときたら最高なんですけれど。なかなかそのような物はありませんね、子どもや青少年の小遣いを「掠め取る」ような雑誌は多くありますが。

ハーフトーンパターンを使うと、どうしても懐かしさに溺れていきそうな雰囲気になります。何故か「17歳の夏休み(開放的になる時期)」って感じになるのです。
さて下の画像は、しつこく紹介しているToon image」の線画のみの画像です。見るとそうでもありませんが、ここまで写真を線画にするアクションを作成するのに随分時間を要しました。(ふぅ~....)手前味噌ですが、ここまで写真をリアルに線画にした画像をウェブの中ではあまり見たことがありません(きゃッ)。
作成のヒントは、全てPhoto shopの中にあります。それだけPhoto shopが深いというわけではなく、要は「組み合わせ」なのです。

ある時期、かの山下達郎がアナログではなく、デジタル(当時は打ち込みと言っていました)で「ポケットミュージック」というアルバムを作った時、音楽仲間はみんな「マッキントッシュ」を使って曲作りをしているので、あえて自分はPC(ウィンドウズ)で作って見ようと思い挑戦したそうです。
私はそのアルバムの中の「マーメイド(英語の歌詞ですが、コード進行とベースのメロディ)」がお気に入りで、その夏は車の中でも部屋でもその曲ばかり聞いていた時期がありました。

つまり、これが無きゃ出来ないというのではなく、「自分の作りたいものが、どうすれば出来るか」という心意気(熱中心)が必要ではないかと思いまちゅ。(^*’)
つづく
Posted by 熱中人 at 11:38
2010年11月27日
「同時に7種類」処理するには、300行の作業工程が必要。
コミック作成専用のソフトでは、「スクリーントーン」の種類も多く簡単に配置できるみたいですが、フォトショプの場合では濃度を調整しながら自分で作る必要があります。
普通の画像処理ではほとんど使わないと思いますが、フォトショップで漫画を作ろうなんて「特殊」なことを考えると使うことになります。
ハーフトーンパターン作成は、元画像を使うので新たにこの部分だけ作成する必要はありません。
下の画像には、「線画」と「黒ベタ」そして「ハーフトーンパターン」の3つで作成しています。

下の画像は左が線画のみ描画ですが、右の方は線画のレイヤーと黒ベタのレイヤーを統合したものです。黒ベタが有ると無いとでは随分雰囲気が違います。これにハーフトーンパターンを加えたのが、上の画像になります。

最初に1枚の画像から、線画用2枚と黒ベタ用1枚にハーフトーンパターン用に1枚、合計4枚コピーしてから作業する訳ですが、アクション(自動作成)なのでクリックするだけです。

上の画像は、Toon imageのアクションの処理工程です。1行が1つの作業項目なので、すごい行数になっています。最初にアクションとして記録している時には気づかないのですが、後で見ると呆れるほど行数です。
しかし行数の中には、1枚の画像から「同時に7種類」の画像処理工程が入っているので、300行位になっていますが、1枚だけの処理であれば極端に少ない工程になります。
1)線画のみ 2)線画とハーフトーンパターン
3)線画とカラーハーフトーン 4)線画とカラー01
5)線画とカラー02 6)線画とカラー03
7)線画と黒ベタ
8)元画像
つづく
普通の画像処理ではほとんど使わないと思いますが、フォトショップで漫画を作ろうなんて「特殊」なことを考えると使うことになります。
ハーフトーンパターン作成は、元画像を使うので新たにこの部分だけ作成する必要はありません。
下の画像には、「線画」と「黒ベタ」そして「ハーフトーンパターン」の3つで作成しています。

下の画像は左が線画のみ描画ですが、右の方は線画のレイヤーと黒ベタのレイヤーを統合したものです。黒ベタが有ると無いとでは随分雰囲気が違います。これにハーフトーンパターンを加えたのが、上の画像になります。

最初に1枚の画像から、線画用2枚と黒ベタ用1枚にハーフトーンパターン用に1枚、合計4枚コピーしてから作業する訳ですが、アクション(自動作成)なのでクリックするだけです。

上の画像は、Toon imageのアクションの処理工程です。1行が1つの作業項目なので、すごい行数になっています。最初にアクションとして記録している時には気づかないのですが、後で見ると呆れるほど行数です。
しかし行数の中には、1枚の画像から「同時に7種類」の画像処理工程が入っているので、300行位になっていますが、1枚だけの処理であれば極端に少ない工程になります。
1)線画のみ 2)線画とハーフトーンパターン
3)線画とカラーハーフトーン 4)線画とカラー01
5)線画とカラー02 6)線画とカラー03
7)線画と黒ベタ
8)元画像
つづく
Posted by 熱中人 at 18:08
2010年11月26日
1枚の画像から10種類のバリエーションを作成する。
Toon image のアクションの作業工程は、恥ずかしいくらいシンプルです。しかし複雑な工程(作成方法)をシンプルにするのに手間はかかっています。
つまり、「几帳面で面白くも何ともないA型の性格」を隠すのに、B型のように見せるためにA型の人が気を遣うのと同じように、この Toon image も複雑な工程を「ワンクリック」で作成できるようになっています。
Photo shop での工程は、60~70工程になりますが、そんな面倒くさい作業工程を Toon image はマウスでクリックするだけで出来てしまうのです。

下の画像にあるフローチャート?は、1つのアクションで10種類のバリエーションが同時に作成出来るカラーハーフトーンのところのみの工程です。
まず元画像を3枚レイヤーにコピーして、その中の2枚を使って線画を作成します。もう1枚は「黒ベタ」用として、「2比」にします。その2枚を統合すると線画と黒ベタの「アメコミ風」のイラストが出来上がります。
次に、元画像からコピーを1枚作り、「ポスタリゼーション」処理します。次に「エッジの強調」を使って、黒の部分を飛ばします。他の方法でも良い。
黒の部分が無くなったら、「カラーハーフトーン」処理をを行います。この処理をするための最も注意すべき点は、画像のサイズにあります。

私の場合は、このブログ用に作成しているので、1200px位の画像を800pxに縮小して作業を行っています。この800pxの中で、カラーハーフトーンの大きさは「5px」にて処理します。最終的には500pxに縮小すると、カラーハーフトーンの大きさが私にとって丁度いい感じになります。
そういう訳で何事も、見た感じよりは見えないところで「気を使っている」というお話でした。
つづく
つまり、「几帳面で面白くも何ともないA型の性格」を隠すのに、B型のように見せるためにA型の人が気を遣うのと同じように、この Toon image も複雑な工程を「ワンクリック」で作成できるようになっています。
Photo shop での工程は、60~70工程になりますが、そんな面倒くさい作業工程を Toon image はマウスでクリックするだけで出来てしまうのです。

下の画像にあるフローチャート?は、1つのアクションで10種類のバリエーションが同時に作成出来るカラーハーフトーンのところのみの工程です。
まず元画像を3枚レイヤーにコピーして、その中の2枚を使って線画を作成します。もう1枚は「黒ベタ」用として、「2比」にします。その2枚を統合すると線画と黒ベタの「アメコミ風」のイラストが出来上がります。
次に、元画像からコピーを1枚作り、「ポスタリゼーション」処理します。次に「エッジの強調」を使って、黒の部分を飛ばします。他の方法でも良い。
黒の部分が無くなったら、「カラーハーフトーン」処理をを行います。この処理をするための最も注意すべき点は、画像のサイズにあります。

私の場合は、このブログ用に作成しているので、1200px位の画像を800pxに縮小して作業を行っています。この800pxの中で、カラーハーフトーンの大きさは「5px」にて処理します。最終的には500pxに縮小すると、カラーハーフトーンの大きさが私にとって丁度いい感じになります。
そういう訳で何事も、見た感じよりは見えないところで「気を使っている」というお話でした。
つづく
Posted by 熱中人 at 21:47
2010年11月25日
1つのアクションで「10種類のバリエーション」。
日々訳の解らないものに熱中していると、訳の解らないないことを考えるものです。しかしそれが本人にとってとても面白く、つい追求したくなるものだったらやはり、没頭することになるのではないでしょうか。
今熱中しているToon imageがそうですが、今現在物語の後半に来ています。この物語は、写真をアメコミ風の線画にしたい為にはじめた物です。
その理由としては、イラストを描かないで「写真データをアメコミ風の線画にする」という、イラストを描いている人達から「イラストを舐めたらいかんぜよ!」と石を投げられるかもしれないような発想から始まりました。

しかし、最初の「スケッチアーツ」も同じように「デッサン画をバカにしたらあきまへん」と玄関先で打ち水をかけられるような発想でした。「そんなこと無理に決まってまんがな!」と言うような物に熱中する癖が「嬉し恥ずかし」ながらあるのです。それなりに「掘り下げ」て見ると、色々と見えてくる物が沢山あります。
今回は1つのアクションで、10種類のバリエーションが作成できるアクションを作成しました。下の画像を見ていただくと解るように、モノクロの線画が2つ。カラーの背景が4つ、合計でワンクリックするだけで10種類のバリエーションを数秒で得ることができるアクションです。

「十徳ナイフ」のように、1つのアクションで「10種類のバリエーション」を得ることができる、「十徳コミック画風?」みたいな何故か得したような気分になるアクションです。
お弁当のおかずではありませんが、何かもう1品入れるスペースがあるので「昨日の残り物を入れてしまいました」と言う訳ではありませんが、スケッチも入っています。

※このように描画できるのは、Sketch Arts.atnだけです。
しかし、Toon imageの中に入っている「Sketch」は、「Sketch Arts.atn」とは若干雰囲気は違っています。理由としては、Toon imageの場合のスケッチの作成工程が違っているからです。
つづく
今熱中しているToon imageがそうですが、今現在物語の後半に来ています。この物語は、写真をアメコミ風の線画にしたい為にはじめた物です。
その理由としては、イラストを描かないで「写真データをアメコミ風の線画にする」という、イラストを描いている人達から「イラストを舐めたらいかんぜよ!」と石を投げられるかもしれないような発想から始まりました。

しかし、最初の「スケッチアーツ」も同じように「デッサン画をバカにしたらあきまへん」と玄関先で打ち水をかけられるような発想でした。「そんなこと無理に決まってまんがな!」と言うような物に熱中する癖が「嬉し恥ずかし」ながらあるのです。それなりに「掘り下げ」て見ると、色々と見えてくる物が沢山あります。
今回は1つのアクションで、10種類のバリエーションが作成できるアクションを作成しました。下の画像を見ていただくと解るように、モノクロの線画が2つ。カラーの背景が4つ、合計でワンクリックするだけで10種類のバリエーションを数秒で得ることができるアクションです。

「十徳ナイフ」のように、1つのアクションで「10種類のバリエーション」を得ることができる、「十徳コミック画風?」みたいな何故か得したような気分になるアクションです。
お弁当のおかずではありませんが、何かもう1品入れるスペースがあるので「昨日の残り物を入れてしまいました」と言う訳ではありませんが、スケッチも入っています。

※このように描画できるのは、Sketch Arts.atnだけです。
しかし、Toon imageの中に入っている「Sketch」は、「Sketch Arts.atn」とは若干雰囲気は違っています。理由としては、Toon imageの場合のスケッチの作成工程が違っているからです。
つづく
Posted by 熱中人 at 07:21
2010年11月24日
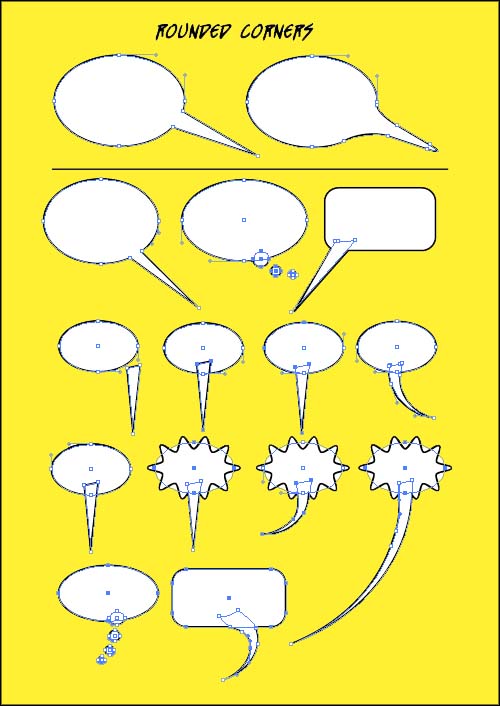
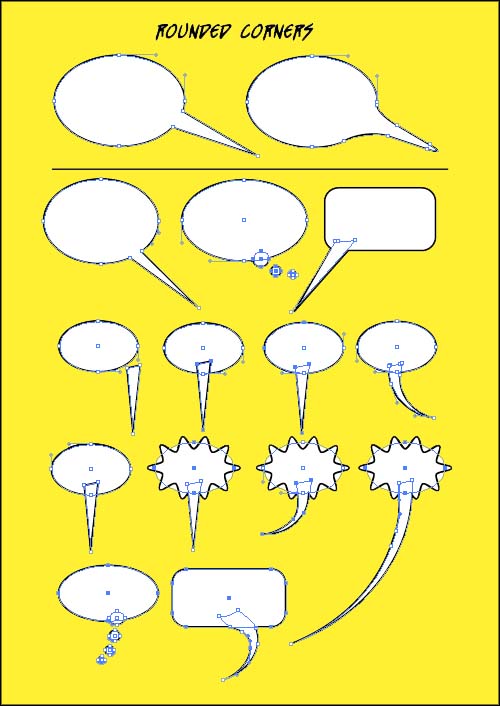
イラストレータは「吹き出し」の作成には向いています。
イラストレータを使うと、フォトショップでは出来ないようなバリエーションある吹き出しを、簡単に作成することが出来ます。
イラストレータはフォトショップと違って、ベジェ曲線を使うので「吹き出し」の作成には向いています。

下の画像は、イラストレータを使った吹き出しの簡単な作成方法です。フォトショップでは難しく普通の吹き出ししか出来ませんが、自由に変形できるのもイラストレータの便利なところです。

しかし、フォトショップで作成したページ(A4サイズ?)を配置しなければなりません。この作業も何か面倒くさいと思うのですが、仕方がありません。そこで問題なのが、どの媒体(ウェブか紙)によってフォトショップで作成する時の「解像度」の問題が発生します。
個人的な趣味(私の場合)や、ウェブ上だけだったら「72dpi」でいいのですが、印刷用となると「高解像度」で作成しなくてはなりません。例えばA4サイズ場合、最低でも300dpiで「24MB」サイズは72dpi「横87.3cm×縦127.7cm」にもなります。とにかく印刷用となると「高解像度」になるので、ウェブとは違った作業をしなくてはなりません。
まぁそのためにプロ用ソフトとして、フォトショップとイラストレータがあるわけですが、経験から言いますと「紙媒体」は厄介です。特に印刷のための約束事が多く、ハッキリ言って疲れます。
つづく
イラストレータはフォトショップと違って、ベジェ曲線を使うので「吹き出し」の作成には向いています。

下の画像は、イラストレータを使った吹き出しの簡単な作成方法です。フォトショップでは難しく普通の吹き出ししか出来ませんが、自由に変形できるのもイラストレータの便利なところです。

しかし、フォトショップで作成したページ(A4サイズ?)を配置しなければなりません。この作業も何か面倒くさいと思うのですが、仕方がありません。そこで問題なのが、どの媒体(ウェブか紙)によってフォトショップで作成する時の「解像度」の問題が発生します。
個人的な趣味(私の場合)や、ウェブ上だけだったら「72dpi」でいいのですが、印刷用となると「高解像度」で作成しなくてはなりません。例えばA4サイズ場合、最低でも300dpiで「24MB」サイズは72dpi「横87.3cm×縦127.7cm」にもなります。とにかく印刷用となると「高解像度」になるので、ウェブとは違った作業をしなくてはなりません。
まぁそのためにプロ用ソフトとして、フォトショップとイラストレータがあるわけですが、経験から言いますと「紙媒体」は厄介です。特に印刷のための約束事が多く、ハッキリ言って疲れます。
つづく
Posted by 熱中人 at 06:59
2010年11月23日
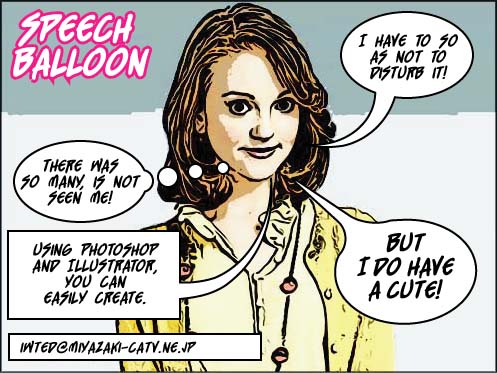
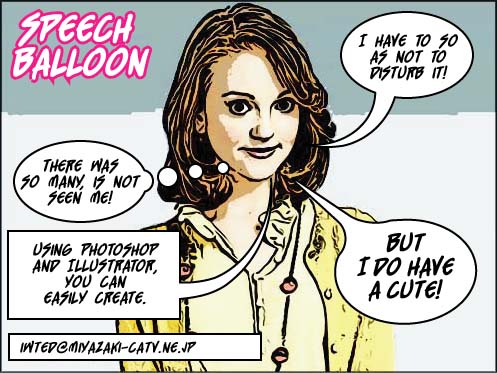
オリジナルのスピーチバルーン(吹き出し)を作る
コミックには吹き出しが付き物ですが、吹き出しを簡単にそしてナウく作るにはフォトショップとイラストレータが便利でしょう。

フォトショップを使ってアメコミ画風のイラストを作成するので、どうしてもフォトショップで作りたいものです。シェイプの中に吹き出しみたいなものはありますが、どうも絵とマッチしません。
そうなると作るしかありませんが、普通の作り方(A・B)でそれなりの吹き出しができます。これでも良いのですが、もうちょっと可愛くするには「角丸系」にしなくてはなりません。
下の画像の(C)は、レイヤーに吹き出しの黒ベタを作ります。その吹き出しに「スタンプ」処理をすると、少し黒ベタが小さくなって丸くなります。黒ベタの周りに白い余白が出来るので削除する必要があります

削除の方法として、黒ベタの外側に白い余白を削除するには、まず自動選択ツールで黒ベタを選択し、「反転」して「削除」します。そしてもう一回黒ベタを選択して、「選択範囲の縮小」を選び「2px」に設定し「反転」します。すると(D)の形のように少し丸っこくなります。
次回は、イラストレータで吹き出しを作る.......です。
つづく

フォトショップを使ってアメコミ画風のイラストを作成するので、どうしてもフォトショップで作りたいものです。シェイプの中に吹き出しみたいなものはありますが、どうも絵とマッチしません。
そうなると作るしかありませんが、普通の作り方(A・B)でそれなりの吹き出しができます。これでも良いのですが、もうちょっと可愛くするには「角丸系」にしなくてはなりません。
下の画像の(C)は、レイヤーに吹き出しの黒ベタを作ります。その吹き出しに「スタンプ」処理をすると、少し黒ベタが小さくなって丸くなります。黒ベタの周りに白い余白が出来るので削除する必要があります

削除の方法として、黒ベタの外側に白い余白を削除するには、まず自動選択ツールで黒ベタを選択し、「反転」して「削除」します。そしてもう一回黒ベタを選択して、「選択範囲の縮小」を選び「2px」に設定し「反転」します。すると(D)の形のように少し丸っこくなります。
次回は、イラストレータで吹き出しを作る.......です。
つづく
Posted by 熱中人 at 12:41
2010年11月22日
エッジのポスタリゼーションとインデックスカラー。
前回までは「線画とカラーハーフトーン」でしたが、今回は「線画とポスタリゼーション」のお話になります。
現在のアメコミの画風は、おなじみの線画で描いた後に専用のソフトを使い着色するのですが、グラデーションを使いリアルなアメコミ画になっています。見ると迫力があって「スゴイ!」と思うのですが、これも技術の進歩なのでしょうね。
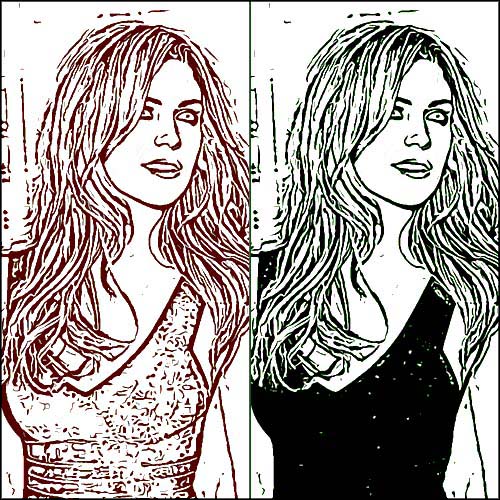
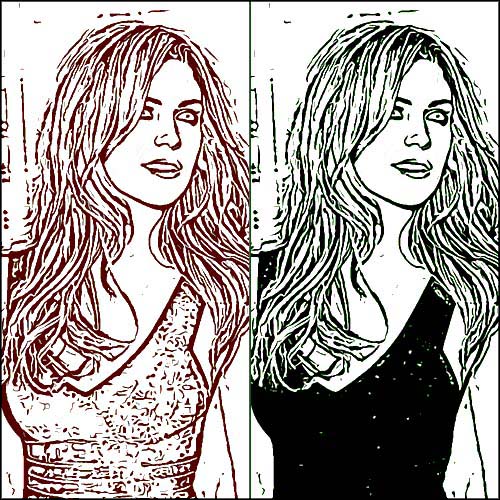
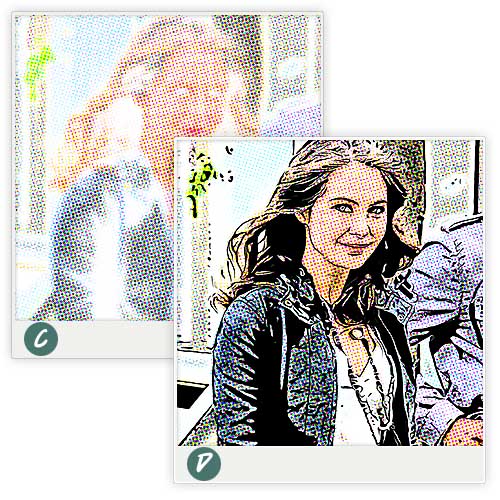
下の「二人のお姉さん」の画像は、Toon imageで線画を作成して元画像に「エッジのポスタリゼーション」処理したものです。普通写真はフルカラーですが、あえてポスタリゼーションを使って色数を減らして、コミック風な色合いにしてみました。

なかなかイメージに合う色が出ないので、「彩度」を70%アップして何とか出来上がりました。
下の画像は上の画像と同じ物ですが、RGBからインデックスカラーに変えて、極端に色数が少なくなり落ち着いたトーンになっています。2色しか使っていないようにも見えますが、そうではありません。
これは前に掲載した、「写真を映画のような色合いにしたくて」のアクションを使って、色を変えてみました。

同じ画像でも、色を変えるだけでかなり雰囲気が変わります。実際最初に「エッジのポスタリゼーション」を使って作成した物を、インデックスカラーに変えてから、「これは面白い」この感じで作るのもいいなと思い、またぁ熱中虫が「ウズウズ」してきました。ふぅ~
つづく
現在のアメコミの画風は、おなじみの線画で描いた後に専用のソフトを使い着色するのですが、グラデーションを使いリアルなアメコミ画になっています。見ると迫力があって「スゴイ!」と思うのですが、これも技術の進歩なのでしょうね。
下の「二人のお姉さん」の画像は、Toon imageで線画を作成して元画像に「エッジのポスタリゼーション」処理したものです。普通写真はフルカラーですが、あえてポスタリゼーションを使って色数を減らして、コミック風な色合いにしてみました。

なかなかイメージに合う色が出ないので、「彩度」を70%アップして何とか出来上がりました。
下の画像は上の画像と同じ物ですが、RGBからインデックスカラーに変えて、極端に色数が少なくなり落ち着いたトーンになっています。2色しか使っていないようにも見えますが、そうではありません。
これは前に掲載した、「写真を映画のような色合いにしたくて」のアクションを使って、色を変えてみました。

同じ画像でも、色を変えるだけでかなり雰囲気が変わります。実際最初に「エッジのポスタリゼーション」を使って作成した物を、インデックスカラーに変えてから、「これは面白い」この感じで作るのもいいなと思い、またぁ熱中虫が「ウズウズ」してきました。ふぅ~
つづく
Posted by 熱中人 at 13:32
2010年11月21日
カラーリング処理と、線画作成は別物?
外国人から見ると日本人は「同じ顔」に見えるそうです。アジア系の顔は凹凸が少なく、線画にした場合どうしても「のっぺり」してしまいます。
実物や写真では、それなり美人だったり可愛かったりするのですが、線画を見てみると別人に見えることがあります。

この場合もそうですが、元画像の色を使ってアクションを使って描画すると、下の右側のようになりインパクトの無い画像になります。
しかし元画像の色を使わずアメコミ風の色を着色すると、少なからず「それっぽく」なります。着色したカラーの部分を、カラーハーフトーン処理したのが上の画像です。

最近のアメコミ画像を見ると、画像処理技術のせいか「これでもかっ!」と言うぐらい濃い目の画像が沢山あり、そこまで必要があるのかと考えさせられます。
あの「アキラ」の海外版を制作するとき、カラーリング処理は日本では出来なくて、海外で処理したという話があります。カラーリング処理と線画作成は、別物ということになるんでしょうか。
つづく
実物や写真では、それなり美人だったり可愛かったりするのですが、線画を見てみると別人に見えることがあります。

この場合もそうですが、元画像の色を使ってアクションを使って描画すると、下の右側のようになりインパクトの無い画像になります。
しかし元画像の色を使わずアメコミ風の色を着色すると、少なからず「それっぽく」なります。着色したカラーの部分を、カラーハーフトーン処理したのが上の画像です。

最近のアメコミ画像を見ると、画像処理技術のせいか「これでもかっ!」と言うぐらい濃い目の画像が沢山あり、そこまで必要があるのかと考えさせられます。
あの「アキラ」の海外版を制作するとき、カラーリング処理は日本では出来なくて、海外で処理したという話があります。カラーリング処理と線画作成は、別物ということになるんでしょうか。
つづく
Posted by 熱中人 at 11:41
2010年11月20日
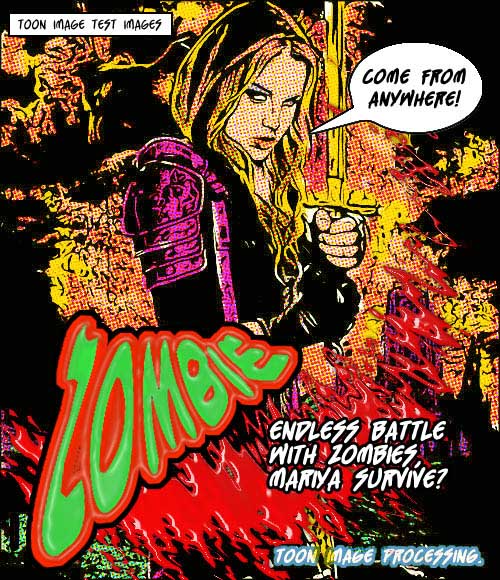
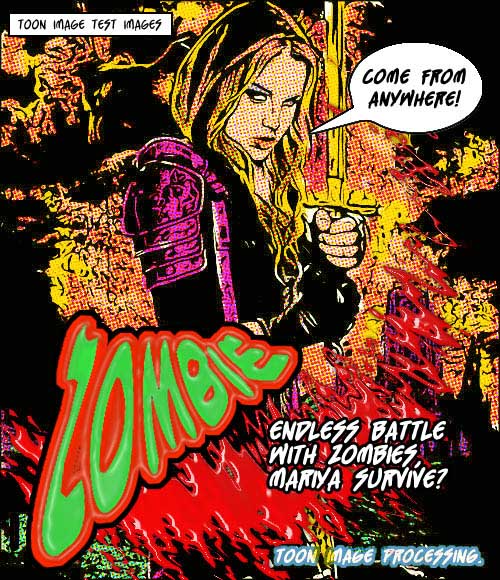
表紙は「しつこい感じの濃目」にしてみました。
Toon image の描画テストをしていると、処理した画像がフォルダー一杯になってきます。その中の画像を何枚か使って、アメコミ風の「インチキ」漫画風のものを作りました。まぁ嫌いな方ではないので、気持ちよく作りました。
アメコミの漫画は日本の漫画と違って、全体的に濃い感じのものが多くあります。そういう訳で、表紙のページはポスター並に「しつこい感じの濃目」にしてみました。
表紙のイメージだけでも内容が想像出来そうですが、これはあくまでサンプルですから期待しないでください。

テスト処理した画像を使ってアメコミ漫画風にするのも、結構時間が掛かります。サンプルだから、そう神経を使わなくてもいいのですが、出来ることなら「それらしく」作りたいですよね。
今回の2点は線画のみの保存だったので、後から着色して最後にカラーハーフトーン処理を行いました。このブログの左右の幅が「500px」なので、そのサイズに合わせて作成しています。
しかし問題なのは、カラーハーフトーンの大きさが気に入らないため、800pxで画像を作成してカラーハーフトーンの設定を「5」にします。そのあと全体を500pxに縮小すると、私個人が納得するカラーハーフトーンの大きさになります。そこまで気にしなくてもいいんじゃない?と思われそうですが、どうしても見た目の大きさが気になりますね。

日本人の画像もテスト処理しましたが、アメコミ画には向いていません。顔の作りや彫が浅いため、「のっぺり」した感じになりがちです。それはアイドルの画像でも同じで、とにかく特徴が無いと言うか幼く見えて「インパクト」が無く、アメコミ画に向いていないようです。
つづく
アメコミの漫画は日本の漫画と違って、全体的に濃い感じのものが多くあります。そういう訳で、表紙のページはポスター並に「しつこい感じの濃目」にしてみました。
表紙のイメージだけでも内容が想像出来そうですが、これはあくまでサンプルですから期待しないでください。

テスト処理した画像を使ってアメコミ漫画風にするのも、結構時間が掛かります。サンプルだから、そう神経を使わなくてもいいのですが、出来ることなら「それらしく」作りたいですよね。
今回の2点は線画のみの保存だったので、後から着色して最後にカラーハーフトーン処理を行いました。このブログの左右の幅が「500px」なので、そのサイズに合わせて作成しています。
しかし問題なのは、カラーハーフトーンの大きさが気に入らないため、800pxで画像を作成してカラーハーフトーンの設定を「5」にします。そのあと全体を500pxに縮小すると、私個人が納得するカラーハーフトーンの大きさになります。そこまで気にしなくてもいいんじゃない?と思われそうですが、どうしても見た目の大きさが気になりますね。

日本人の画像もテスト処理しましたが、アメコミ画には向いていません。顔の作りや彫が浅いため、「のっぺり」した感じになりがちです。それはアイドルの画像でも同じで、とにかく特徴が無いと言うか幼く見えて「インパクト」が無く、アメコミ画に向いていないようです。
つづく
Posted by 熱中人 at 13:06
2010年11月19日
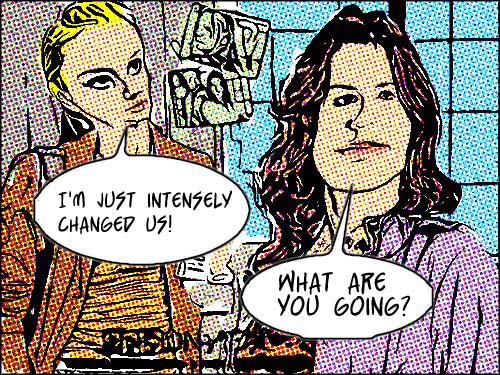
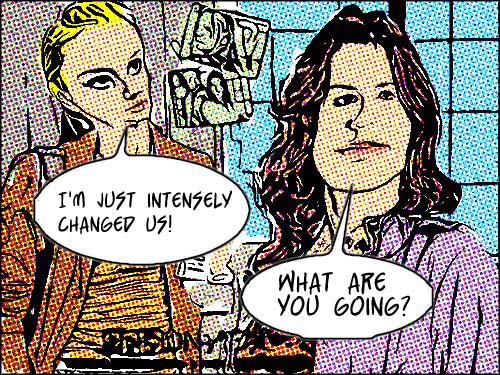
画像処理だけで「アメコミ風漫画」を作成する。
あるインタービューの記事に、ブログを長く続ける10の法則?なんていうのがありました。その中の1つに、今自分が書いている内容や作成している物が、ネット上に「存在するか存在しないか」を知る必要があると書いてありました。
私も「スケッチアーツ」や、今回の「Toon image」を作成する前に検索しました。手描きのアメコミ画は別として、Photo shopを使ってどのように作成しているかが気になり、調べてみました。
しかし調べれば調べるほど、手描きのアメコミには程遠い物が多あります。キーワードの「コミック画とかComic イラスト」で検索すると、写真に「吹き出し」が入っているだけで、「コミック風に仕上げる」なんてタイトルが付いているページあります。そのほかある程度までは出来上がっているのですが、肝心なところが「ヌケ」ていて、中途半端で終わっているものもあります。
まぁ趣味で作成しているで、それなりでもいいと思うのですが、私は性格上最後まで試行錯誤して、最後には完結したいと思っています。

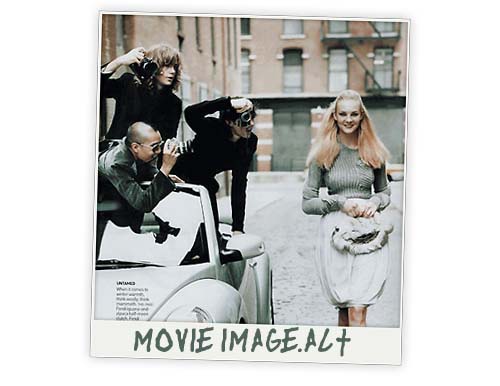
上の画像は、ある記事の中にあった元画像を「Toon image」で処理し、吹き出しと「効果音テキスト」を入れて作成したものです。
下の画像は、ある記事の中にあったコミック風画像の出来上がり画像です。画像処理ソフトを使ったのか、または「Comic Life」を使って作成したのか判りませんが、テキストなどはそれなり雰囲気はありますが、肝心な線画作成がなされていません。
この雰囲気で「線画作成」が出来ていたら、ほぼ完璧ではないでしょうか。この作者も努力の跡が見えます。

写真画像はとても不安定で、写真の明るさやコントラストにより仕上がり状態が違うので気をつけなくてはなりません。そこのところが面倒くさいところですが、「画像処理」だけでアメコミ風イラストや「コミック風漫画」を作成できること自体、とにかく面白いのです。
つづく
私も「スケッチアーツ」や、今回の「Toon image」を作成する前に検索しました。手描きのアメコミ画は別として、Photo shopを使ってどのように作成しているかが気になり、調べてみました。
しかし調べれば調べるほど、手描きのアメコミには程遠い物が多あります。キーワードの「コミック画とかComic イラスト」で検索すると、写真に「吹き出し」が入っているだけで、「コミック風に仕上げる」なんてタイトルが付いているページあります。そのほかある程度までは出来上がっているのですが、肝心なところが「ヌケ」ていて、中途半端で終わっているものもあります。
まぁ趣味で作成しているで、それなりでもいいと思うのですが、私は性格上最後まで試行錯誤して、最後には完結したいと思っています。

上の画像は、ある記事の中にあった元画像を「Toon image」で処理し、吹き出しと「効果音テキスト」を入れて作成したものです。
下の画像は、ある記事の中にあったコミック風画像の出来上がり画像です。画像処理ソフトを使ったのか、または「Comic Life」を使って作成したのか判りませんが、テキストなどはそれなり雰囲気はありますが、肝心な線画作成がなされていません。
この雰囲気で「線画作成」が出来ていたら、ほぼ完璧ではないでしょうか。この作者も努力の跡が見えます。

写真画像はとても不安定で、写真の明るさやコントラストにより仕上がり状態が違うので気をつけなくてはなりません。そこのところが面倒くさいところですが、「画像処理」だけでアメコミ風イラストや「コミック風漫画」を作成できること自体、とにかく面白いのです。
つづく
Posted by 熱中人 at 14:39
2010年11月18日
Photo shop の「ゆがみ」で個性を出す?
コミックや漫画にには、デフォルメされたキャラクターが存在します。一般的に悪役は普通に人間とは変わった風貌をしています。愛らしい物から見難い物まであり、皆それなりの役に応じて描かれています。
Toon image の場合では全て写真を使うので、アメコミに出てくるような人物はいません。その点「手描きのアメコミ」では、想像力豊かに描くことが出来ますが、写真を使ってのキャラクター作成には頭を悩ますことになります。
しかし、出来ないわけではありません。Photo shop 得意の画像処理を使えば簡単に作成可能です。今回は簡単に出来る「ゆがみ」を使って、本人とは判らないくらいのレベルで作成してみました。

元の写真があっても無くても、判らない程度に変形しました。ちょっと気分が悪くなるような物になってしまい、「あんた誰?」言いたいほどです。

「ゆがみ」を使えば簡単に変形できるのですが、コミックですから、同じ顔が何回も出ることになります。欠点はそのたびに、同じような顔に変形しなくてはならないという問題が出てきます。そっそこのところが面倒臭いのですが、漫画家の人たちは1ページに何回も同じ顔を描くわけですからスゴイです。

しかし考えてみると、「全く描かない漫画」っていうのも面白いですね。
つづく
Toon image の場合では全て写真を使うので、アメコミに出てくるような人物はいません。その点「手描きのアメコミ」では、想像力豊かに描くことが出来ますが、写真を使ってのキャラクター作成には頭を悩ますことになります。
しかし、出来ないわけではありません。Photo shop 得意の画像処理を使えば簡単に作成可能です。今回は簡単に出来る「ゆがみ」を使って、本人とは判らないくらいのレベルで作成してみました。

元の写真があっても無くても、判らない程度に変形しました。ちょっと気分が悪くなるような物になってしまい、「あんた誰?」言いたいほどです。

「ゆがみ」を使えば簡単に変形できるのですが、コミックですから、同じ顔が何回も出ることになります。欠点はそのたびに、同じような顔に変形しなくてはならないという問題が出てきます。そっそこのところが面倒臭いのですが、漫画家の人たちは1ページに何回も同じ顔を描くわけですからスゴイです。

しかし考えてみると、「全く描かない漫画」っていうのも面白いですね。
つづく
Posted by 熱中人 at 15:27
2010年11月17日
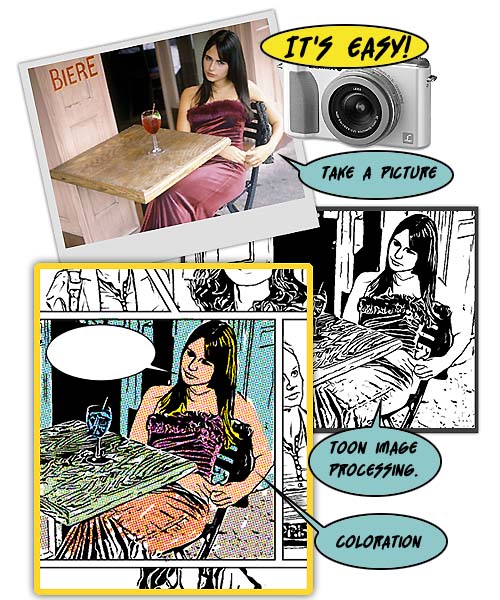
少し漫画風にデフォルメするのも面白い。
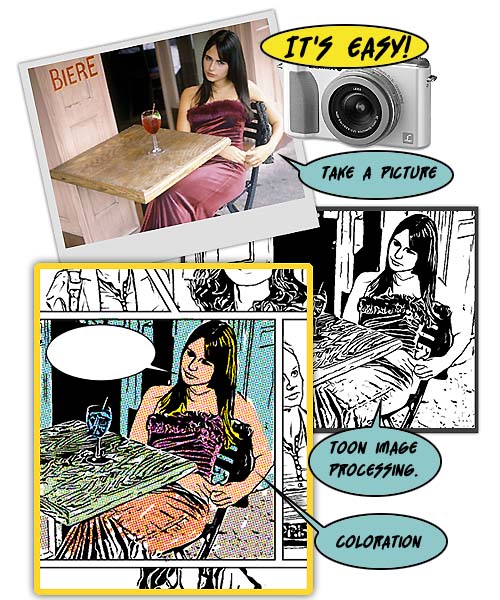
絵を描けなくても、デッサン画やアメコミ漫画を作れるというのが、スケッチアーツとToon image の基本理念です。特にToon image は、絵が上手いのかヘタなのか解らないようなものではなく、「プロ」が描いたようなイラストを作成することが出来ます。

絵を描くにはデッサン力が必要ですが、撮影した写真を使うのでその心配は必要ありません。
作成方法はとても簡単です。デジタルカメラで撮影し、PCに取り込みます。取り込んだ写真をPhoto shop で開き、オリジナルアクション「Toon image」で処理します。
動画の場合は、元画像の写真からカラーハーフトーンを作成しますが、静止画の場合は、好みの色を使ってカラーハーフトーン作成するのも面白いでしょう。

例えばアメコミ風の漫画の場合は、各コマの中に線画を挿入した後、レイヤーを追加してその上に各コマ全部に着色します。そして最後にカラーハーフトーン処理します。
そして、もう1つレイヤーを追加して、吹き出しとテキストを入れていきます。その後必要であれば、効果音のテキストを加えれば出来上がりです。

画像をそのまま使うのいいのですが、少し漫画風にデフォルメするのも面白くて、インパクトのあるイラストになります。この場合は、画像の段階で「ゆがみ」を使って変形しておいて、その後Toon image 処理します。
つづく

絵を描くにはデッサン力が必要ですが、撮影した写真を使うのでその心配は必要ありません。
作成方法はとても簡単です。デジタルカメラで撮影し、PCに取り込みます。取り込んだ写真をPhoto shop で開き、オリジナルアクション「Toon image」で処理します。
動画の場合は、元画像の写真からカラーハーフトーンを作成しますが、静止画の場合は、好みの色を使ってカラーハーフトーン作成するのも面白いでしょう。

例えばアメコミ風の漫画の場合は、各コマの中に線画を挿入した後、レイヤーを追加してその上に各コマ全部に着色します。そして最後にカラーハーフトーン処理します。
そして、もう1つレイヤーを追加して、吹き出しとテキストを入れていきます。その後必要であれば、効果音のテキストを加えれば出来上がりです。

画像をそのまま使うのいいのですが、少し漫画風にデフォルメするのも面白くて、インパクトのあるイラストになります。この場合は、画像の段階で「ゆがみ」を使って変形しておいて、その後Toon image 処理します。
つづく
Posted by 熱中人 at 10:39
2010年11月16日
Toon image はオリジナルAction ファイルです
Toon image は、線画と黒ベタとカラーハーフトーンを同時に作成します。その時間は、「驚異の数秒で1枚の画像からアメコミ画風のイラストを描画」します。
世の中には、沢山のPhotoshop Action があります。アップルストアーにも、沢山の画像変換のアプリケーションがありますが、特に「写真を線画に変換」というキーワードで探すと、何故か中途半端な物が多く見受けられます。
まぁ使う人が「素人」であれば問題ないのですが、プロの方つまりアプリケーションを使って、自分の感性やオリジナルの作品を模索している方にとっては、物足りなさをかじるのではないかと思います。

自分の作品として世間に出すということは、ある程度のレベルが必要です。ただプラグインを使っだけでは、中途半端なものしか出来上がりません。
世間一般ではアメコミ画は「描く」のが当たり前なので、「描かないアメコミ風イラスト」と言ってもピンとこないのでしょう。
Toon image は、お遊びアプリとは違って、本格的といいますか設定を変えれば、「印刷媒体(高画質)」にも対応できる描画精度を持っています。

しかもToon image は、人物だけでなくメカニックな物にも、「線画と黒ベタ」を使ってリアル感と質感までも表現することが出来ます。


つづく
世の中には、沢山のPhotoshop Action があります。アップルストアーにも、沢山の画像変換のアプリケーションがありますが、特に「写真を線画に変換」というキーワードで探すと、何故か中途半端な物が多く見受けられます。
まぁ使う人が「素人」であれば問題ないのですが、プロの方つまりアプリケーションを使って、自分の感性やオリジナルの作品を模索している方にとっては、物足りなさをかじるのではないかと思います。

自分の作品として世間に出すということは、ある程度のレベルが必要です。ただプラグインを使っだけでは、中途半端なものしか出来上がりません。
世間一般ではアメコミ画は「描く」のが当たり前なので、「描かないアメコミ風イラスト」と言ってもピンとこないのでしょう。
Toon image は、お遊びアプリとは違って、本格的といいますか設定を変えれば、「印刷媒体(高画質)」にも対応できる描画精度を持っています。

しかもToon image は、人物だけでなくメカニックな物にも、「線画と黒ベタ」を使ってリアル感と質感までも表現することが出来ます。


つづく
Posted by 熱中人 at 17:42
2010年11月15日
基本は線画の精度です。
グレースケールを使ったiPhoe App 「TOON PAINT」 のような描画ではなく、コミック風の白と黒の世界を「Toon image」は表現します。しかも滑らかなタッチのペン画風の描画で、「1枚の画像を数秒で、アメコミ風のイラスト」にします。
なんと言ってもコミックといえば線画になりますが、Toon imageで作成した線画の精度は、「もうこれ以上は無理だ」と思うぐらい写真画像を忠実に線画に変換しています。それも手馴れた感じのリアルなタッチで、表現できるのが「Toon image」のセールスポイントでもあります。

特に拘ったのが、髪の毛の質感です。イラストやアメコミ漫画でもペン画で髪の毛を描くのは「面倒くさい」というのもありますが、イラストレータの力量も判断されることにもなります。
髪だけでなく全体のデッサン力などもありますが、特に女性を描く場合では髪の質感が気になります。(ヘアースタイルですね)
日本の漫画では「簡素」に表現されている場合が多いのは、やはり「面倒くさい」のでしょう、カツラっぽく見えるのは私だけでしょうか。しかし「Toon image」はそのようなめんどくさいところも、リアルなペン画風に描画します。

Toon image の最初は「ベタ無し」の線画のみでしたが、アメコミと言えば「線画とベタ(黒)」ということで、ベタも線画と同時に描画するアクションに変更しました。
その次にアメコミと言えば、「カラーハーフトーン」が必要と思いもう一回、最初から「線画作成→黒ベタ作成→カラーハーフトーン作成→全てを合成」という、完成に近いアクションを作成しました。

途中、線画作成の変更やカラーハーフトーン作成の変更などでかなり時間を要しましたが、自分なりに納得(現時点では)出来るものになりつつあります。
つづく
なんと言ってもコミックといえば線画になりますが、Toon imageで作成した線画の精度は、「もうこれ以上は無理だ」と思うぐらい写真画像を忠実に線画に変換しています。それも手馴れた感じのリアルなタッチで、表現できるのが「Toon image」のセールスポイントでもあります。

特に拘ったのが、髪の毛の質感です。イラストやアメコミ漫画でもペン画で髪の毛を描くのは「面倒くさい」というのもありますが、イラストレータの力量も判断されることにもなります。
髪だけでなく全体のデッサン力などもありますが、特に女性を描く場合では髪の質感が気になります。(ヘアースタイルですね)
日本の漫画では「簡素」に表現されている場合が多いのは、やはり「面倒くさい」のでしょう、カツラっぽく見えるのは私だけでしょうか。しかし「Toon image」はそのようなめんどくさいところも、リアルなペン画風に描画します。

Toon image の最初は「ベタ無し」の線画のみでしたが、アメコミと言えば「線画とベタ(黒)」ということで、ベタも線画と同時に描画するアクションに変更しました。
その次にアメコミと言えば、「カラーハーフトーン」が必要と思いもう一回、最初から「線画作成→黒ベタ作成→カラーハーフトーン作成→全てを合成」という、完成に近いアクションを作成しました。

途中、線画作成の変更やカラーハーフトーン作成の変更などでかなり時間を要しましたが、自分なりに納得(現時点では)出来るものになりつつあります。
つづく
Posted by 熱中人 at 17:08
| グラフィック、アメコミ漫画
2010年11月14日
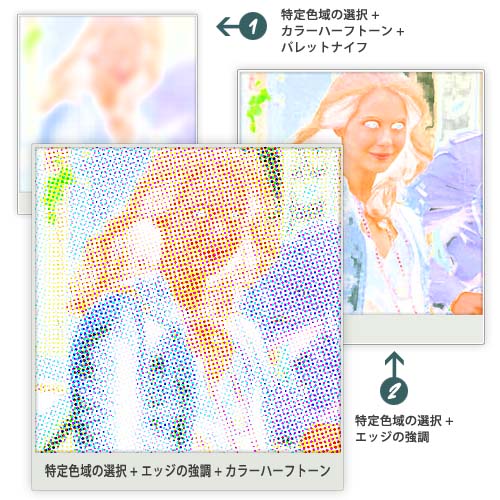
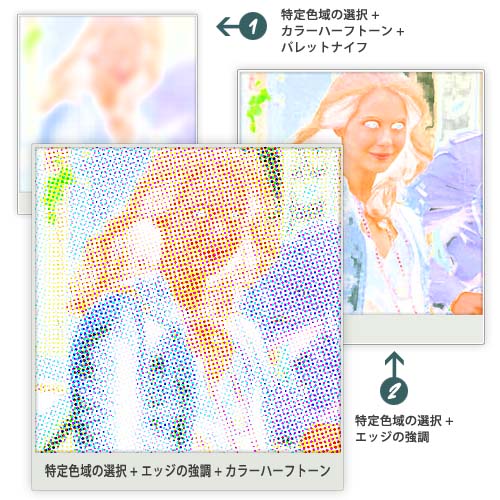
エッジの強調が、カラーハーフトーン作成に便利。
エッジの強調を使って、明るいカラーハーフトーンを作ることが出来ます。今現在では有力候補ですが、他にもあるかも知れません。調整するには、3つのスライダーをプレビュー画面を見ながら微調整します。

エッジの強調を使う前は、苦肉の策として[1]の方法でテストしていましたが、イマイチすっきりしない結果でした。[2]と比べてみると極端に違いが解ります。

[2]の処理をして、カラーハーフトーン処理をします。この後もう一回カラー調整で好みの色にする必要がありますが、いろんな画像に対応するためには、基本となる数値を出す必要があります。
例えば動画の場合、連続して1000枚から3000枚と自動処理で描画するので、画像が「明るい」場合と「暗い」場合の2つのバージョンを用意したいものです。
つづく

エッジの強調を使う前は、苦肉の策として[1]の方法でテストしていましたが、イマイチすっきりしない結果でした。[2]と比べてみると極端に違いが解ります。

[2]の処理をして、カラーハーフトーン処理をします。この後もう一回カラー調整で好みの色にする必要がありますが、いろんな画像に対応するためには、基本となる数値を出す必要があります。
例えば動画の場合、連続して1000枚から3000枚と自動処理で描画するので、画像が「明るい」場合と「暗い」場合の2つのバージョンを用意したいものです。
つづく
Posted by 熱中人 at 09:05
2010年11月13日
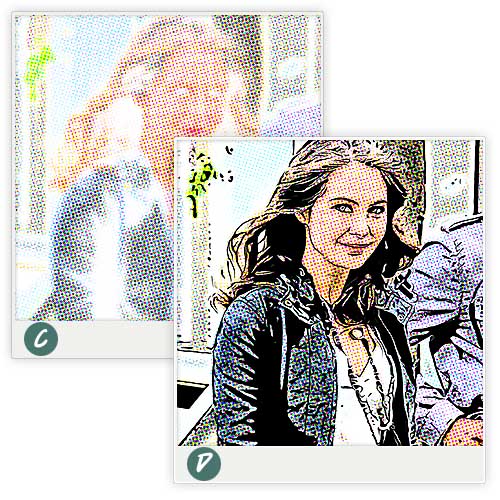
「エッジの強調」を使うことで、スッキリとしたカラーハーフ..
しかし今回は「完璧に黒を抜く」ではなく、その次の工程の人物の肌色の抽出なのです。
しかも最も大事な事は、下の画像の[A]と[B]つまり「手動で着色」したようなスッキリしたカラーハーフトーンを作成するにはどうしても、[B]の処理が私には必要だったのです

[A]の画像は、RGB画像を「特定色域の選択」を使って黒を削除しています。特定色域の選択は、削除するだけではなく増やすこともできるので、好みの色調にする場合に便利な道具?です。
さて、問題の[B]が今回の目玉ですが、微妙なバランスが最後のカラートーンに表れるので、テストを繰り返しました結果、「エッジの強調」を使うことで、思うような色合いになってくれました。

しかしカラーハーフトーン処理[C]して線画と合成[D]するわけですが、そこでも特定色域の選択を使ってカラー調整する必要があります。
線画の作成工程とカラーハーフトーン作成工程を、1つのアクションにまとめると、動画にも対応できそうです。この複雑な作業工程を、「ワンクリック」するだけで出来ることじたい凄い?と思っています。
世の中にはいろんなPhotoshop用アクションが沢山ありますが、この「Toon image」は自分で言うのなんですが、「面白くて、そしてナウイ」分類に入るのではないかと「妄想」しております{^-^}。
つづく
しかも最も大事な事は、下の画像の[A]と[B]つまり「手動で着色」したようなスッキリしたカラーハーフトーンを作成するにはどうしても、[B]の処理が私には必要だったのです

[A]の画像は、RGB画像を「特定色域の選択」を使って黒を削除しています。特定色域の選択は、削除するだけではなく増やすこともできるので、好みの色調にする場合に便利な道具?です。
さて、問題の[B]が今回の目玉ですが、微妙なバランスが最後のカラートーンに表れるので、テストを繰り返しました結果、「エッジの強調」を使うことで、思うような色合いになってくれました。

しかしカラーハーフトーン処理[C]して線画と合成[D]するわけですが、そこでも特定色域の選択を使ってカラー調整する必要があります。
線画の作成工程とカラーハーフトーン作成工程を、1つのアクションにまとめると、動画にも対応できそうです。この複雑な作業工程を、「ワンクリック」するだけで出来ることじたい凄い?と思っています。
世の中にはいろんなPhotoshop用アクションが沢山ありますが、この「Toon image」は自分で言うのなんですが、「面白くて、そしてナウイ」分類に入るのではないかと「妄想」しております{^-^}。
つづく
Posted by 熱中人 at 07:06
2010年11月12日
完璧に黒を削除することができました。
画像をそのまま使ってカラーハーフトーン処理をすると、どうしても暗く汚くなりがちです。その上線画自体が沈みがちな雰囲気になり、見栄えも悪い。
途中、CMYKにして黒を削除したり、RGBのままで黒を削除したりしていましたが、どうしてもイメージ通りにならなく悩んでいました。
その後幾度もテストした結果、RGBから黒を削除してカラーハーフトーン処理をしていましたが、その中間に工程を追加することにより、完璧に黒を削除することができました。

いきなり白目の女性の画像ですが、実は「この画像が必要だった」のです。元画像を使ってカラーハーフトーンを作るには、このような「変な画像」にならないと線画と合わないのです。
[1]は、完璧に黒を抜いていますが、[2]は、そのような作業をしていません。
[3]は、[1]の画像にカラーハーフトーン処理しています。
[4]は、同じように[2]の画像をカラーハーフトーン処理しています。
お解かりのように、[3]と[4]を見てもらえばは[4]にはまだ黒い部分が残っていたため、その部分が描画されています。[3]のカラーハーフトーンを使うことにより、手動で着色したような雰囲気になります。
つづく
途中、CMYKにして黒を削除したり、RGBのままで黒を削除したりしていましたが、どうしてもイメージ通りにならなく悩んでいました。
その後幾度もテストした結果、RGBから黒を削除してカラーハーフトーン処理をしていましたが、その中間に工程を追加することにより、完璧に黒を削除することができました。

いきなり白目の女性の画像ですが、実は「この画像が必要だった」のです。元画像を使ってカラーハーフトーンを作るには、このような「変な画像」にならないと線画と合わないのです。
[1]は、完璧に黒を抜いていますが、[2]は、そのような作業をしていません。
[3]は、[1]の画像にカラーハーフトーン処理しています。
[4]は、同じように[2]の画像をカラーハーフトーン処理しています。
お解かりのように、[3]と[4]を見てもらえばは[4]にはまだ黒い部分が残っていたため、その部分が描画されています。[3]のカラーハーフトーンを使うことにより、手動で着色したような雰囲気になります。
つづく
Posted by 熱中人 at 13:25
2010年11月11日
少し時間は掛かりますが、自分で作るのも楽しいものです。

ご存知のように、テレビの色調と映画の色調は異なっています。テレビの方は、とても明るく健全な?色調になっていますが、映画の場合その映画の内容によって色調が変わります。
映画館のあの暗い雰囲気の中で、独自の色調で作られた物語の中に吸い込まれるように、その世界観に入っていくのもいいものですよね。
PhotoshopのFREE Actionでも、カラーエフェクトに関するアクションが多くあります。iPhone Appでも数多く揃っていますが、少し時間は掛かりますが自分で作るのも楽しいのではないでしょうか。

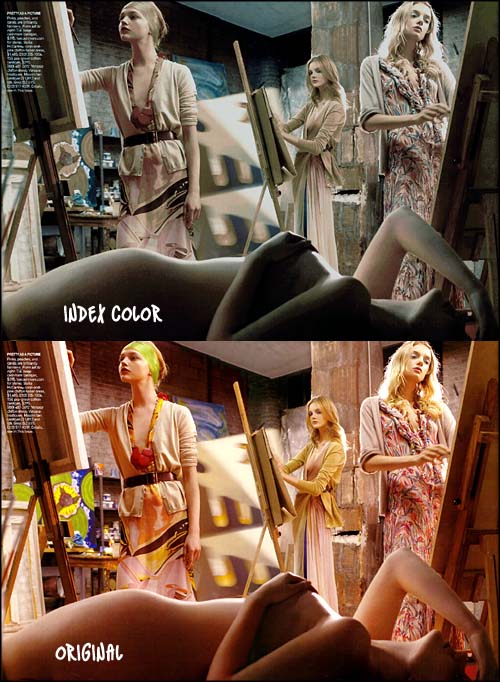
例えば上の画像でいえば、Index colorが映画風で、Originalの方がテレビの色調でしょうか、Index colorの方が落ち着いた色調になっています。このIndex color変換のアクションは、私のオリジナルですが結構気に入っております。
面白いのは、処理するのにアクションをクリックするだけで「瞬時」に出来上がるのですが、もう一回クリックすると「加算」されるのでしょうか、色調が濃く・暗くなっていきます。これに夢中になり、面白がって4回も6回もクリックしていました。

上の画像は同じアクションで作成したものですが、クリックを「3回」繰り返してこのような色調になりました(ゾンビっぽいですが)。
しかしあまりクリックの回数を多くすると、画像自体が荒れるのでやはり「ほどほど」が良いみたいです。
つづく
Posted by 熱中人 at 07:16
2010年11月10日
結果も大事ですが、その間の「工程」が好きなのです。
プロのカメラマンや映像作家にとって、色調を変えて世界観を作ることはそう難しくもないでしょう。しかし私のようなインチキなアマチュアにとって、色調を変えることは難しい問題でした。できるだけ人物の肌の色をあまり変えず、周りの色調を変えるなんて......と思っていたのですが、色々やってみると何とかできそうです。

前回記載した方法である程度は変えられると思うのですが、「井の中の蛙」と言葉があるように「いろんな方法」があるのでしょうね。
下の画像は、Gジャンの色が渋い色に変わっています。肌の色や髪の毛の色なんかはそう変化は見られません。良く見ると、顎のところが少しグリーンぽくなっています。
しかし、このインデックスカラーテーブルを変えるだけで、こんなに自然に変えられることを、Photoshopを使い始めた頃に知っていれば、もう少しまともな画像作成が出来たかもしれません。

いつものようにサンプル作成に「熱中」しているところですが、なかなか気に入る「カラーテーブル」ができません。くだらないと言えばくだらない物ですが、必要と言えば必要なものなのです。
私はそのような物が大好き人間なのです。例えば「スケッチアーツ」や「ビデオカメラスタビライザー」、「写真からアメコミ画を作成」などと数多くあります。それがあるからといって、商売になるとか作品に反映されるかと言えばそうでもないのです。
しかし自分で出来る可能性がないと、興味が沸きません。今までの物は、「出来るのではないか?」とか「おおっ出来そうだ!」などと元気な合言葉(自分に)でやってきました。まあ結果も大事ですが、その間の「工程」が好きなのです。
つづく

前回記載した方法である程度は変えられると思うのですが、「井の中の蛙」と言葉があるように「いろんな方法」があるのでしょうね。
下の画像は、Gジャンの色が渋い色に変わっています。肌の色や髪の毛の色なんかはそう変化は見られません。良く見ると、顎のところが少しグリーンぽくなっています。
しかし、このインデックスカラーテーブルを変えるだけで、こんなに自然に変えられることを、Photoshopを使い始めた頃に知っていれば、もう少しまともな画像作成が出来たかもしれません。

いつものようにサンプル作成に「熱中」しているところですが、なかなか気に入る「カラーテーブル」ができません。くだらないと言えばくだらない物ですが、必要と言えば必要なものなのです。
私はそのような物が大好き人間なのです。例えば「スケッチアーツ」や「ビデオカメラスタビライザー」、「写真からアメコミ画を作成」などと数多くあります。それがあるからといって、商売になるとか作品に反映されるかと言えばそうでもないのです。
しかし自分で出来る可能性がないと、興味が沸きません。今までの物は、「出来るのではないか?」とか「おおっ出来そうだ!」などと元気な合言葉(自分に)でやってきました。まあ結果も大事ですが、その間の「工程」が好きなのです。
つづく
Posted by 熱中人 at 10:06