「同時に7種類」処理するには、300行の作業工程が必要。
2010年11月27日
コミック作成専用のソフトでは、「スクリーントーン」の種類も多く簡単に配置できるみたいですが、フォトショプの場合では濃度を調整しながら自分で作る必要があります。
普通の画像処理ではほとんど使わないと思いますが、フォトショップで漫画を作ろうなんて「特殊」なことを考えると使うことになります。
ハーフトーンパターン作成は、元画像を使うので新たにこの部分だけ作成する必要はありません。
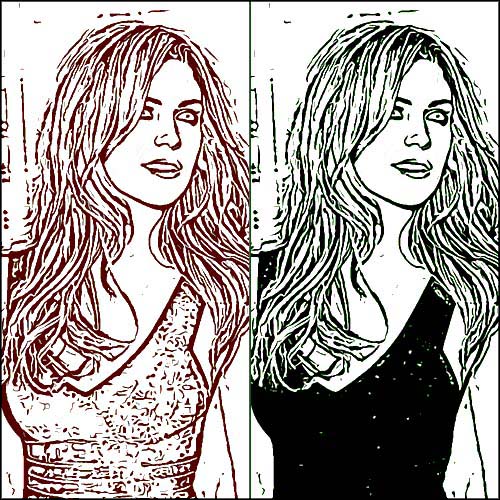
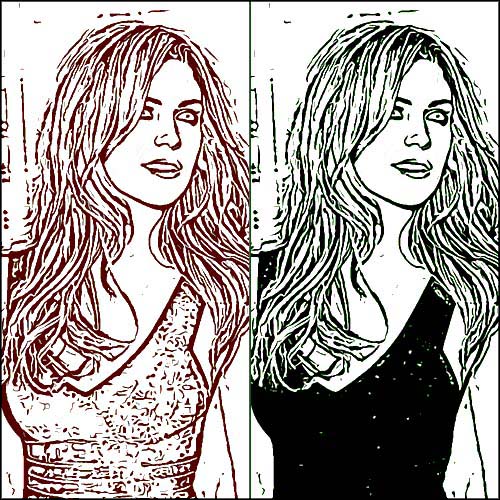
下の画像には、「線画」と「黒ベタ」そして「ハーフトーンパターン」の3つで作成しています。

下の画像は左が線画のみ描画ですが、右の方は線画のレイヤーと黒ベタのレイヤーを統合したものです。黒ベタが有ると無いとでは随分雰囲気が違います。これにハーフトーンパターンを加えたのが、上の画像になります。

最初に1枚の画像から、線画用2枚と黒ベタ用1枚にハーフトーンパターン用に1枚、合計4枚コピーしてから作業する訳ですが、アクション(自動作成)なのでクリックするだけです。

上の画像は、Toon imageのアクションの処理工程です。1行が1つの作業項目なので、すごい行数になっています。最初にアクションとして記録している時には気づかないのですが、後で見ると呆れるほど行数です。
しかし行数の中には、1枚の画像から「同時に7種類」の画像処理工程が入っているので、300行位になっていますが、1枚だけの処理であれば極端に少ない工程になります。
1)線画のみ 2)線画とハーフトーンパターン
3)線画とカラーハーフトーン 4)線画とカラー01
5)線画とカラー02 6)線画とカラー03
7)線画と黒ベタ
8)元画像
つづく
Posted by 熱中人 at 18:08
普通の画像処理ではほとんど使わないと思いますが、フォトショップで漫画を作ろうなんて「特殊」なことを考えると使うことになります。
ハーフトーンパターン作成は、元画像を使うので新たにこの部分だけ作成する必要はありません。
下の画像には、「線画」と「黒ベタ」そして「ハーフトーンパターン」の3つで作成しています。

下の画像は左が線画のみ描画ですが、右の方は線画のレイヤーと黒ベタのレイヤーを統合したものです。黒ベタが有ると無いとでは随分雰囲気が違います。これにハーフトーンパターンを加えたのが、上の画像になります。

最初に1枚の画像から、線画用2枚と黒ベタ用1枚にハーフトーンパターン用に1枚、合計4枚コピーしてから作業する訳ですが、アクション(自動作成)なのでクリックするだけです。

上の画像は、Toon imageのアクションの処理工程です。1行が1つの作業項目なので、すごい行数になっています。最初にアクションとして記録している時には気づかないのですが、後で見ると呆れるほど行数です。
しかし行数の中には、1枚の画像から「同時に7種類」の画像処理工程が入っているので、300行位になっていますが、1枚だけの処理であれば極端に少ない工程になります。
1)線画のみ 2)線画とハーフトーンパターン
3)線画とカラーハーフトーン 4)線画とカラー01
5)線画とカラー02 6)線画とカラー03
7)線画と黒ベタ
8)元画像
つづく