2011年04月30日
私は、何故かこの方法が好きなのです。
いまさら何を思ったのか、ホームページを作ろうと思ったのです。ホームページ?古いな!、ブログがあるじゃないかと思いますが、少し落ち着いて見れる物をと思ったのです。
いつものブログではニュース的な感じになっていますが、このホームページでは、スケッチアーツ一連の紹介と「スケッチアーツアクションの販売」を目的としたものを考えております。そして、描画テストの画像をふんだんに記載しようと思っています。
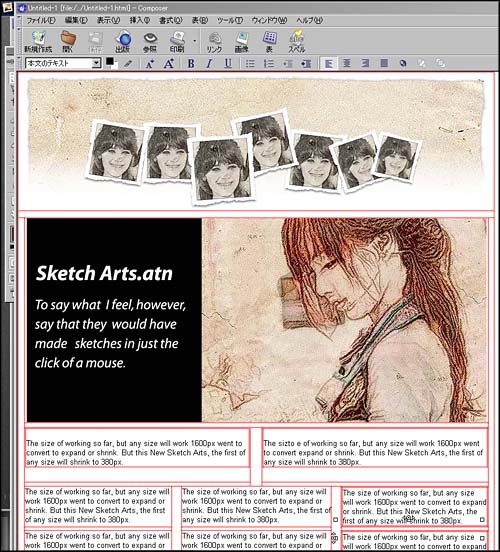
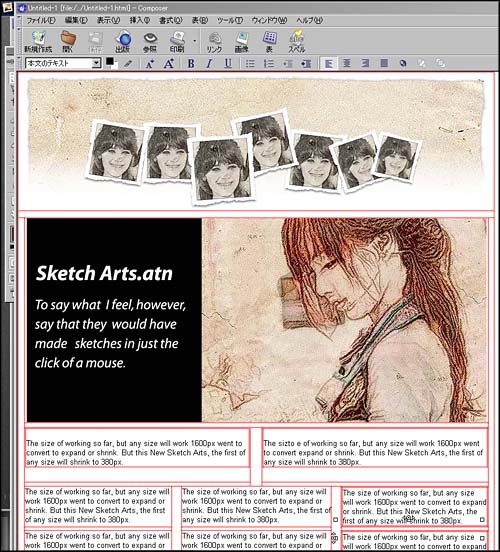
下の画像はまだ、アイデアの段階のサンプルレイアウトです。いつものようにダミー写真やダミーテキストを入れて、全体の雰囲気を見ることにしています。

レイアウトをいたってシンプルで、見やすいレイアウトを考えています。まぁこの感じのページがトップページになると思います。いつもそうですが、ページレイアウトは3パターン考えます。
まずトップページからリンクページ、そしてサンプル画のページととても簡単な構成になる予定です。

レイアウトの方法は、ラフスケッチを作りそのレイアウトどおり「スライス」を使った作成方法になります。編集ソフトでスライス処理したページを開き、画像や文字の入るところの画像を削除します。そして削除したところにダミー画像やダミー文字を入れていきます。
私はよくテンプレートページを作成する時、よくこの方法を使います。簡単な方法が沢山あると思いますが、何故かこの方法が好きなのです。
つづく
いつものブログではニュース的な感じになっていますが、このホームページでは、スケッチアーツ一連の紹介と「スケッチアーツアクションの販売」を目的としたものを考えております。そして、描画テストの画像をふんだんに記載しようと思っています。
下の画像はまだ、アイデアの段階のサンプルレイアウトです。いつものようにダミー写真やダミーテキストを入れて、全体の雰囲気を見ることにしています。

レイアウトをいたってシンプルで、見やすいレイアウトを考えています。まぁこの感じのページがトップページになると思います。いつもそうですが、ページレイアウトは3パターン考えます。
まずトップページからリンクページ、そしてサンプル画のページととても簡単な構成になる予定です。

レイアウトの方法は、ラフスケッチを作りそのレイアウトどおり「スライス」を使った作成方法になります。編集ソフトでスライス処理したページを開き、画像や文字の入るところの画像を削除します。そして削除したところにダミー画像やダミー文字を入れていきます。
私はよくテンプレートページを作成する時、よくこの方法を使います。簡単な方法が沢山あると思いますが、何故かこの方法が好きなのです。
つづく
Posted by 熱中人 at 15:20
2011年04月28日
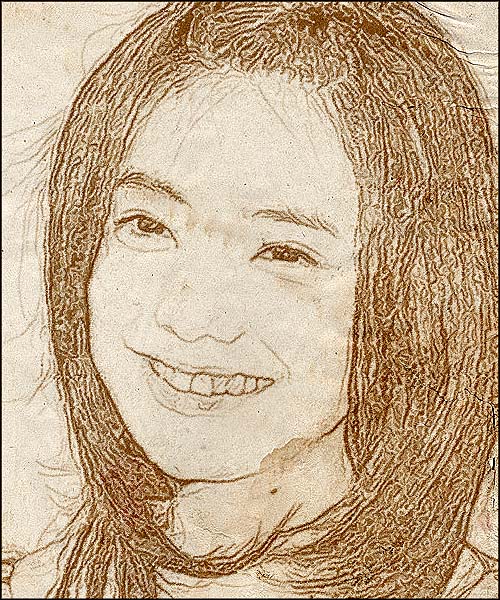
ただマウスをクリックするだけでスケッチ画が出来てしまう。
今回の New Sketch Arts は、全体にすっきりした描画になっており、今まで以上に手描きの雰囲気が出ています。前回でも説明しましたフィルターの、「粗いパステル画」を極力減らしたからでもあります。
さらにアクション工程の中で、幾度か画面のサイズつまり解像度を可変していることも理由に挙げられるでしょう。

Photo shop Action Sketch Arts で処理する元画像のサイズは、平均すると640pxから1200pxの範囲を想定しております。幾度となくテスト描画した結果にて算出したものです。
今までの作業中のサイズは、どんなサイズであろうが1600pxに拡大したり縮小したりして変換作業を行ってきました。しかし今回のNew Sketch Arts では、どんなサイズであろうが最初に380pxに縮小します。
380pxから480pxに拡大し、本格的な作業中は1600pxにて処理を行います。何故こんな面倒くさい工程なのかと言いますと、380pxから480pxの時は輪郭抽出する前の段階で、画像のバランスを整えていると思って下さい。
つまりシャープ過ぎてもボケ過ぎても、上手く描画することは難しいのです。シャープ過ぎると線が細くなり、ボケ過ぎると線が太くなるという傾向があるからです。

線画の抽出のところでは、画面のサイズは1600pxになっています。その後900pxに縮小しています。実際は縮小しなくても良いのですが、このアクションを使って Sketch Arts Movie を作成するために900pxそして720pxとサイズを縮小しているだけです。このブログ用なら、さらに500pxに縮小となります。

今回アクション工程を少し追加変更して、随分仕上がりの雰囲気が変わりました。以前よりも鉛筆画の質感が出て、私なりに気に入っております。
しかし何と言っても心地いいのは、ただマウスをクリックするだけでスケッチ画が出来てしまうと言うことでしょう。
つづく
さらにアクション工程の中で、幾度か画面のサイズつまり解像度を可変していることも理由に挙げられるでしょう。

Photo shop Action Sketch Arts で処理する元画像のサイズは、平均すると640pxから1200pxの範囲を想定しております。幾度となくテスト描画した結果にて算出したものです。
今までの作業中のサイズは、どんなサイズであろうが1600pxに拡大したり縮小したりして変換作業を行ってきました。しかし今回のNew Sketch Arts では、どんなサイズであろうが最初に380pxに縮小します。
380pxから480pxに拡大し、本格的な作業中は1600pxにて処理を行います。何故こんな面倒くさい工程なのかと言いますと、380pxから480pxの時は輪郭抽出する前の段階で、画像のバランスを整えていると思って下さい。
つまりシャープ過ぎてもボケ過ぎても、上手く描画することは難しいのです。シャープ過ぎると線が細くなり、ボケ過ぎると線が太くなるという傾向があるからです。

線画の抽出のところでは、画面のサイズは1600pxになっています。その後900pxに縮小しています。実際は縮小しなくても良いのですが、このアクションを使って Sketch Arts Movie を作成するために900pxそして720pxとサイズを縮小しているだけです。このブログ用なら、さらに500pxに縮小となります。

今回アクション工程を少し追加変更して、随分仕上がりの雰囲気が変わりました。以前よりも鉛筆画の質感が出て、私なりに気に入っております。
しかし何と言っても心地いいのは、ただマウスをクリックするだけでスケッチ画が出来てしまうと言うことでしょう。
つづく
Posted by 熱中人 at 13:35
2011年04月27日
目標は、レオナルド・ダビンチ風のスケッチ画が目標です。
進化するスケッチアーツ
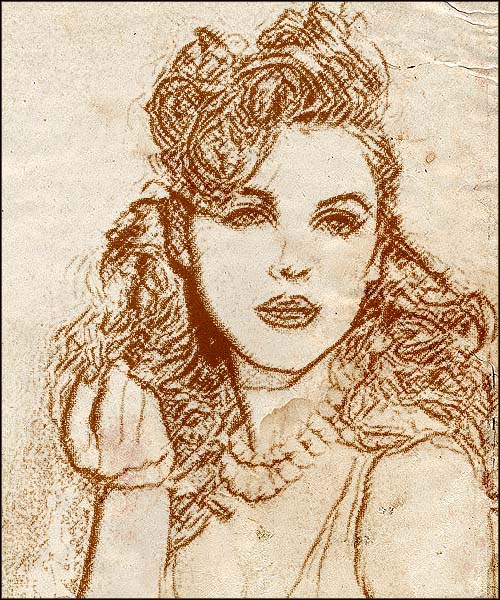
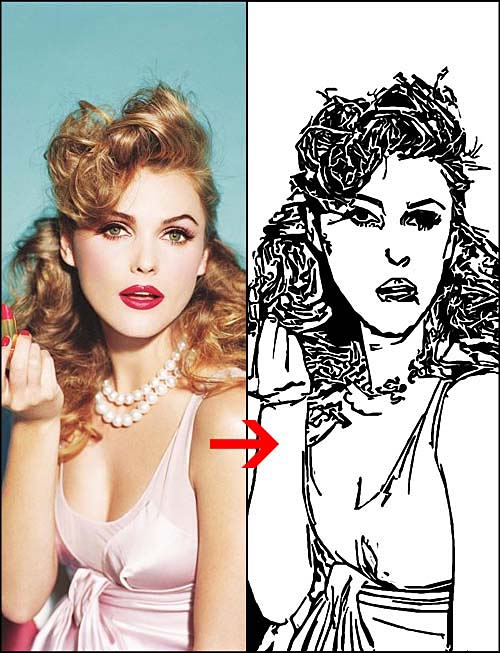
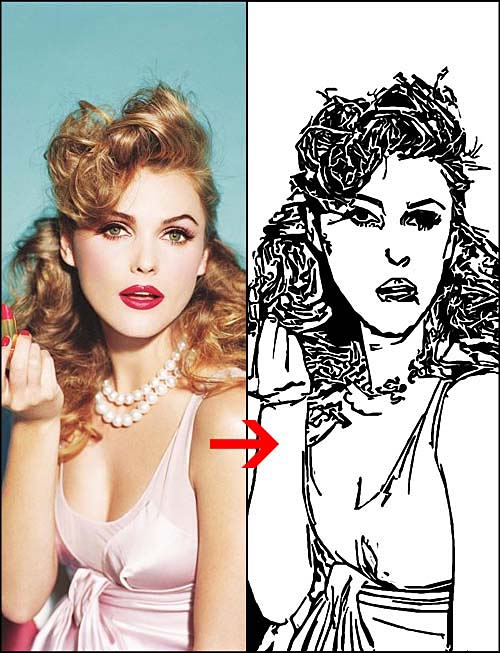
下の画像を見てお解かりかと思いますが、今までのスケッチアーツ系の線画と比べると違いがあります。
今までは鉛筆画のかすれを出すのに、フィルターの「粗いパステル画」を多用していましたが、このアクションでは極力抑え気味に使用しています。そのため輪郭がハッキリ描画され、今までよりもより手描きの雰囲気が出るようになりました。
しかし「粗いパステル画」を使わないので、他の方法で補わなければなりません。その中でも最も重要なところは線のかすれもありますが、線の濃淡がいかにも手描きの雰囲気を出してくれます。

写真にもよりますが、輪郭抽出だけでは単なるドットの集まりです。そのドットの集まりを「線」に変え、その線を変形しなければならないのです。その変形の理由は、手描き風に見せるためにあやふやな線にする必要があります。
変形した線を、鉛筆で描いたように「かすれやにじみ」の感じを加えることになりますが、このかすれとにじみに感じが手描き風のポイントになります。

写真から線画に変換する方法は沢山あると思いますが、そこから「手描き風」にする方法はそれなりに難しいものです。それはソフトで処理する方法と実際に手描きで描く方法の違いにあります。
ソフトの場合例えば、「こんなもんでいいんじゃない!」と妥協しなければならないのかもしれません。それはソフト作成者が絵心が有るか無いかにもよります。
ちなみに目標は、レオナルド・ダビンチ風のスケッチ画が目標です。
つづく
下の画像を見てお解かりかと思いますが、今までのスケッチアーツ系の線画と比べると違いがあります。
今までは鉛筆画のかすれを出すのに、フィルターの「粗いパステル画」を多用していましたが、このアクションでは極力抑え気味に使用しています。そのため輪郭がハッキリ描画され、今までよりもより手描きの雰囲気が出るようになりました。
しかし「粗いパステル画」を使わないので、他の方法で補わなければなりません。その中でも最も重要なところは線のかすれもありますが、線の濃淡がいかにも手描きの雰囲気を出してくれます。

写真にもよりますが、輪郭抽出だけでは単なるドットの集まりです。そのドットの集まりを「線」に変え、その線を変形しなければならないのです。その変形の理由は、手描き風に見せるためにあやふやな線にする必要があります。
変形した線を、鉛筆で描いたように「かすれやにじみ」の感じを加えることになりますが、このかすれとにじみに感じが手描き風のポイントになります。

写真から線画に変換する方法は沢山あると思いますが、そこから「手描き風」にする方法はそれなりに難しいものです。それはソフトで処理する方法と実際に手描きで描く方法の違いにあります。
ソフトの場合例えば、「こんなもんでいいんじゃない!」と妥協しなければならないのかもしれません。それはソフト作成者が絵心が有るか無いかにもよります。
ちなみに目標は、レオナルド・ダビンチ風のスケッチ画が目標です。
つづく
Posted by 熱中人 at 22:04
2011年04月26日
画像をドラッグするだけでスクラップブックが出来るRipt。
私はA型人間なので「寄り道」は嫌いですが、作成する時の寄り道は大好きです。ふと魔が差すとでも言いましょうか、あまり必要も無い余計な事を考えてしまいます。
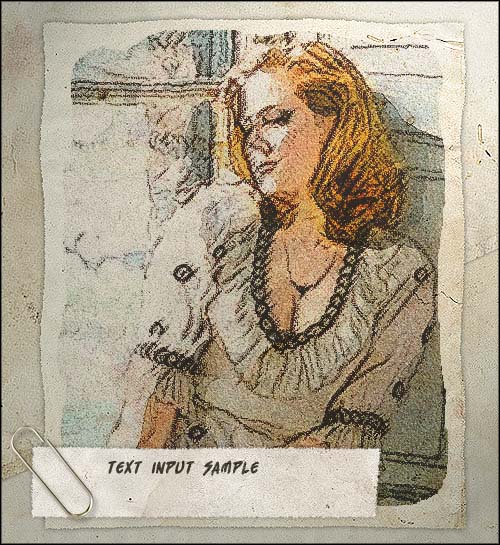
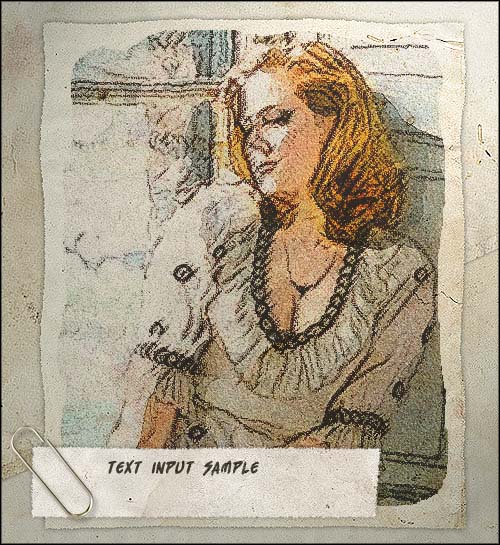
下の画像は 画像の見せ方の一つとしてPhoto shop にて作成したものです。テンプレートとして作成しているので、画像と文字の差し替えができるというのが面白いところです。
それなりの雰囲気のある感じになりますが、少々手間が掛かるのが欠点す。

見栄えは変わりますが、「Ript」という便利なソフトを何年か前から使っています。このソフトの良いところは、作成時間が早いのとそれなり見栄えも良いところです。
もちろん拡大縮小・画像回転・テキスト入力も簡単で、気に入っているのですが、書き出しはJpeg画像のみとなっています。PDFやHTMLでの書き出しが出来ると、広範囲に使用できるのですが出来ません。

使い方によっては、インパクトのあるものが出来るかもしれません。例えば味気の無い文字と添付の写真だけのメールより、アナログ風の手紙の文章と同封の写真みたいな雰囲気も作れそうです。
ちょっとしたプレゼンテーションにも、使用できるのではないかと思います。

この Ript は、少々癖になります。その理由は、あまりにも簡単で好みのレイアウトができるというところかもしれません。画像をドラッグするだけ、編集画面に表示されるからです。
基本的に背景はベージュ色のみですが、好みの画像を最下位に配置すれば、オリジナルのスクラップが出来るのも嬉しいですね。

ダウンロード
http://ript.en.softonic.com/
つづく
下の画像は 画像の見せ方の一つとしてPhoto shop にて作成したものです。テンプレートとして作成しているので、画像と文字の差し替えができるというのが面白いところです。
それなりの雰囲気のある感じになりますが、少々手間が掛かるのが欠点す。

見栄えは変わりますが、「Ript」という便利なソフトを何年か前から使っています。このソフトの良いところは、作成時間が早いのとそれなり見栄えも良いところです。
もちろん拡大縮小・画像回転・テキスト入力も簡単で、気に入っているのですが、書き出しはJpeg画像のみとなっています。PDFやHTMLでの書き出しが出来ると、広範囲に使用できるのですが出来ません。

使い方によっては、インパクトのあるものが出来るかもしれません。例えば味気の無い文字と添付の写真だけのメールより、アナログ風の手紙の文章と同封の写真みたいな雰囲気も作れそうです。
ちょっとしたプレゼンテーションにも、使用できるのではないかと思います。

この Ript は、少々癖になります。その理由は、あまりにも簡単で好みのレイアウトができるというところかもしれません。画像をドラッグするだけ、編集画面に表示されるからです。
基本的に背景はベージュ色のみですが、好みの画像を最下位に配置すれば、オリジナルのスクラップが出来るのも嬉しいですね。

ダウンロード
http://ript.en.softonic.com/
つづく
Posted by 熱中人 at 18:34
2011年04月25日
スケッチアーツは、極マニアックなアクションでもあります。
私の作成したスケッチアーツを購入されたお客様からのメールに、「本当にワンクリックで作成できるのですね!」、という内容のものがよくあります。それはやはり最後に修正しなくては、サンプルのような物は出来ないだろうと思われたのでしょう。
普通そのように思うのが当たり前なのですが、一連のスケッチアーツのアクションでは、修正なしというのが鉄則でもあります。修正しなくてはならないような物であれば、私自身も面白くありません。
そう思われた理由としては、そのようにワンクリックで写真を手描き風のスケッチ画に加工してくれるアクションや、アプリケーションが無かったからでしょう。考えてみれば、極マニアックなアクションでもあります。

たかがPhoto shopのアクションですが、世の中に出回っている安易なアクションではなく、出来上がりを見ると単独のソフトで処理したようなリアルなスケッチ画を作成できるのに驚かれます。
それにプロの画家やイラストレータにも劣らない、手馴れた仕上がりが特徴です。それはスケッチ画独特の濃い線や薄い線を上手く、アクション工程の中で処理しているため、いかにも手描き風に見えるのです。それもたったの15秒で!

サンプル画を沢山記載していますが、しかし中には手描きではないかと思われている方も多いと思いますが、そう思って戴くと私は「とても嬉しい」のです。
つづく
普通そのように思うのが当たり前なのですが、一連のスケッチアーツのアクションでは、修正なしというのが鉄則でもあります。修正しなくてはならないような物であれば、私自身も面白くありません。
そう思われた理由としては、そのようにワンクリックで写真を手描き風のスケッチ画に加工してくれるアクションや、アプリケーションが無かったからでしょう。考えてみれば、極マニアックなアクションでもあります。

たかがPhoto shopのアクションですが、世の中に出回っている安易なアクションではなく、出来上がりを見ると単独のソフトで処理したようなリアルなスケッチ画を作成できるのに驚かれます。
それにプロの画家やイラストレータにも劣らない、手馴れた仕上がりが特徴です。それはスケッチ画独特の濃い線や薄い線を上手く、アクション工程の中で処理しているため、いかにも手描き風に見えるのです。それもたったの15秒で!

サンプル画を沢山記載していますが、しかし中には手描きではないかと思われている方も多いと思いますが、そう思って戴くと私は「とても嬉しい」のです。
つづく
Posted by 熱中人 at 16:45
2011年04月24日
江戸っ子ではありませんが、せっかちなのです。そして....
当時私は、デザイン系の仕事より物をつくることが好きで、サンプル作りに夢中になっていました。専門学校と私立高校の非常勤講師は、役一年の半分はお休みだったのです。そのお陰で自由な時間が豊富にありましたが、それなりの生活でした。
そのお休みの期間は本業というか副業と言いますか、なんとなくグラフィックの仕事をしていましたが、そう面白くはありませんでした。そうゆう理由があって、自分なりの挑戦というのでしょうか色々熱中していました。

営業も兼ねてといいますか、懲りずに新しく営業用のホームページを作成しようと考えていました。ホームページに記載するサンプル画像にハマルことになります。
何故か仕事よりサンプル作成が大好きという、イケナイ性格なのです。今回の3枚の画像でもお解かりのように、極濃い目の物を夏休み中ほとんど没頭していました。

イラストにしても手描きから、タブレットを使って描いたものやイラストレータを使ってパスを使って描いたものなど、今となっては懐かしい物ばかりですが、その中に女の子のイラストがあります。
そのイラストはその後にハマってしまった、写真からスケッチ画を作成するフォトショップのアクション作成の元となるイラスト画です。このイラストを描いていなかったら、スケッチアーツは無かったと思います。

根がせっかちなのでしょうか、仕上がるまでに時間の掛かるものには手を出したくない性格なので、レンダリングなどに時間のかかる3Dアニメーションにはストレスが溜まりました。
つまり油絵だったら朝から描いて、夕方には額に入れて壁に飾りたいという厄介な私なのです。
つづく
そのお休みの期間は本業というか副業と言いますか、なんとなくグラフィックの仕事をしていましたが、そう面白くはありませんでした。そうゆう理由があって、自分なりの挑戦というのでしょうか色々熱中していました。

営業も兼ねてといいますか、懲りずに新しく営業用のホームページを作成しようと考えていました。ホームページに記載するサンプル画像にハマルことになります。
何故か仕事よりサンプル作成が大好きという、イケナイ性格なのです。今回の3枚の画像でもお解かりのように、極濃い目の物を夏休み中ほとんど没頭していました。

イラストにしても手描きから、タブレットを使って描いたものやイラストレータを使ってパスを使って描いたものなど、今となっては懐かしい物ばかりですが、その中に女の子のイラストがあります。
そのイラストはその後にハマってしまった、写真からスケッチ画を作成するフォトショップのアクション作成の元となるイラスト画です。このイラストを描いていなかったら、スケッチアーツは無かったと思います。

根がせっかちなのでしょうか、仕上がるまでに時間の掛かるものには手を出したくない性格なので、レンダリングなどに時間のかかる3Dアニメーションにはストレスが溜まりました。
つまり油絵だったら朝から描いて、夕方には額に入れて壁に飾りたいという厄介な私なのです。
つづく
Posted by 熱中人 at 11:52
2011年04月23日
熱中症になるのが欠点だと気づいてはいるのですが....。
フォトショップとイラストレータの授業用教科書?はありましたが、私の授業ではほとんど必要ありませんでした。使わなかった理由は、つまり内容が面白く無かったからです。
全くの素人(学生)にとってはそうでもないのですが、そうゆう訳で私専用のテキストを作ることになりました。
最初に作成したプレゼンテーションでも良かったのですが、作成方法が記されていません。また懲りずに作成方法を詳しく記載し、1つの項目で6時間の授業ができる資料を作成しようと燃えていました。

先ずは、イラストレータでパスを使ったキャラクターの作成。実際パスを使ってイラストを描くことはすぐ出来るものではなく、ちょっとしたコツが必要でした。
写真を下絵にして、パスを使ってのトレースも行っていました。これはオブジェクトの前後関係を学習するためのものでしたが、生徒個人のお気に入り画像を使うのでみんな真剣でしたね。

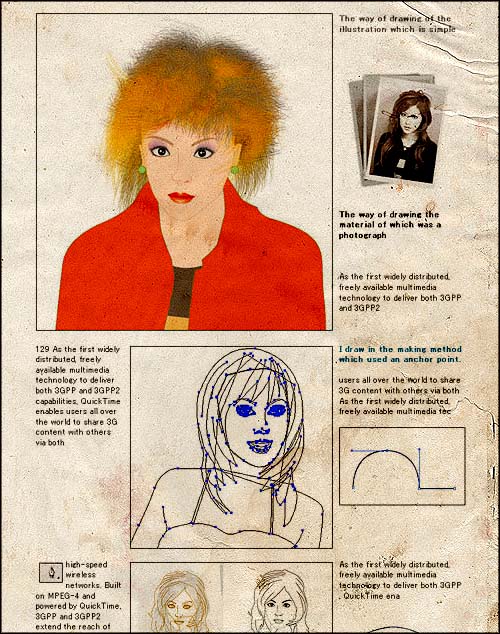
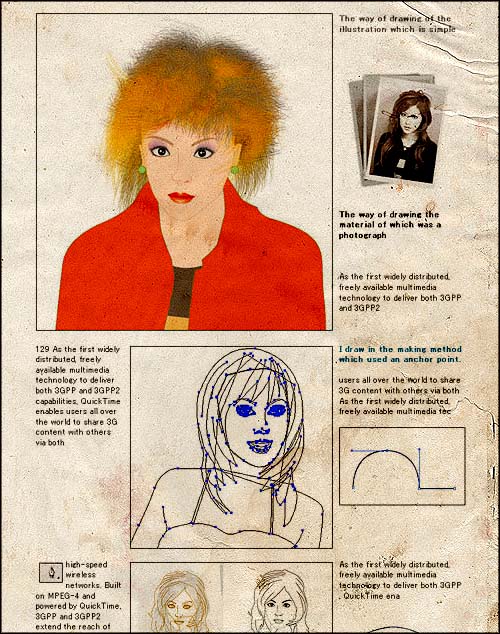
今回の3枚の画像では、説明文の所にダミーのテキストが入っています。それは当時完全に出来上がらなかったからでもあります。
ちなみにこのブログでは、最初に「お題」を決めてから画像を探したり、新規作成をします。次にその画像を見ながら、文章を作成するという面倒くさい方法なのですが、この方法をずーと続けています。

何故完成できなかったと言いますと、画像作成とレイアウト作成に疲れてしまったのではないかと思います。2002年当時は暇な時間がありすぎて、つまり熱中しすぎたのですね。
つづく
全くの素人(学生)にとってはそうでもないのですが、そうゆう訳で私専用のテキストを作ることになりました。
最初に作成したプレゼンテーションでも良かったのですが、作成方法が記されていません。また懲りずに作成方法を詳しく記載し、1つの項目で6時間の授業ができる資料を作成しようと燃えていました。

先ずは、イラストレータでパスを使ったキャラクターの作成。実際パスを使ってイラストを描くことはすぐ出来るものではなく、ちょっとしたコツが必要でした。
写真を下絵にして、パスを使ってのトレースも行っていました。これはオブジェクトの前後関係を学習するためのものでしたが、生徒個人のお気に入り画像を使うのでみんな真剣でしたね。

今回の3枚の画像では、説明文の所にダミーのテキストが入っています。それは当時完全に出来上がらなかったからでもあります。
ちなみにこのブログでは、最初に「お題」を決めてから画像を探したり、新規作成をします。次にその画像を見ながら、文章を作成するという面倒くさい方法なのですが、この方法をずーと続けています。

何故完成できなかったと言いますと、画像作成とレイアウト作成に疲れてしまったのではないかと思います。2002年当時は暇な時間がありすぎて、つまり熱中しすぎたのですね。
つづく
Posted by 熱中人 at 19:00
2011年04月22日
その頃はまだOSが「漢字7」、イラストレータ3.2でした。
青い夏の画像を探すため、ダンボールの中からそれらしいCDを探して、数枚開いて見ましたが結局見つかりませんでした。その中に専門学校や、私立高校での非常勤講師の面接の時のための資料が出てきました。
つまり私の得意分野というか、このようなことを学生に指導できますということを、文章とビジュアルを使って説明するためのものです。企業であれば、プレゼンテーションというものですね。データを見ると2002年となっており、この頃から「ナンデモ熱中」してたようです。

しかしこのプレゼンテーションはパワーポイントでは作成しておらず、HTML形式で作成しています。そこら辺が少し気になるところですが、元々ウェブ上に載せるために作った物ですから、全てプリントアウトして履歴書と一緒に提出した記憶があります。
私は最初からデザイン関連の仕事をしていたわけではなく、本格的に始めたのは、マッキントッシュ(懐かしい~)でのDTPが流行り始めたころでした。それでも身近では、イラストレータを使って「レイアウトのみ」をするだけの物でした。その頃はマッキントッシュを使って、本格的にDTPの波がまだ中央のみの時代でした。

その頃はまだOSが「漢字7」、イラストレータ3.2それにフォトショップ2.0の時代ですからお解かりいただけると思います。
そのような時代から初めて、徐々にDTPつまり組版の仕事が少しずつ増えて行ったのですが、イラストの仕事はありませんでしたね。それは多分私が最初からデザイナーとかイラストレーターではなかったからでしょう。
つづく
つまり私の得意分野というか、このようなことを学生に指導できますということを、文章とビジュアルを使って説明するためのものです。企業であれば、プレゼンテーションというものですね。データを見ると2002年となっており、この頃から「ナンデモ熱中」してたようです。

しかしこのプレゼンテーションはパワーポイントでは作成しておらず、HTML形式で作成しています。そこら辺が少し気になるところですが、元々ウェブ上に載せるために作った物ですから、全てプリントアウトして履歴書と一緒に提出した記憶があります。
私は最初からデザイン関連の仕事をしていたわけではなく、本格的に始めたのは、マッキントッシュ(懐かしい~)でのDTPが流行り始めたころでした。それでも身近では、イラストレータを使って「レイアウトのみ」をするだけの物でした。その頃はマッキントッシュを使って、本格的にDTPの波がまだ中央のみの時代でした。

その頃はまだOSが「漢字7」、イラストレータ3.2それにフォトショップ2.0の時代ですからお解かりいただけると思います。
そのような時代から初めて、徐々にDTPつまり組版の仕事が少しずつ増えて行ったのですが、イラストの仕事はありませんでしたね。それは多分私が最初からデザイナーとかイラストレーターではなかったからでしょう。
つづく
Posted by 熱中人 at 12:35
2011年04月21日
そして物語は終わります。
仮題 : ブルーサマー (青い夏)
その当時企画用として動画のスライドショーを作りました。今回何とかその動画は見つかったのですが、動画に変換する前の画像が見つかりません。動画の大きさはなんと、物凄く小さい320×240pxで作成していました。
2005年当時ですから、それでも良かったのでしょう。動画からキャプチャーして、人物の「ダミー写真」を並べてみました。

まぁ学生が自分達で作るビデオとしては、今思うと少し大人っぽい物語と思いますが、生徒の反応は良かったのです。
専門学校の授業風景や検定試験、それに就職の問題などこの学校の教育方針がさりげなく挿入されて、イメージアップに良いと思ったのですが、「ボツ」になってしまったのです。
それぞれの季節 (最終回)
さて、物語の結末はと言いますと、姉ちゃんは達哉のバイト先のオーナーと結婚します。姉ちゃんは夜の勤めを辞めて、居酒屋の「女将さん」になります。達哉は何とか就職が決まり、場面は卒業式の日になります。
里奈ちゃんはと言いますと、夜の仕事で貯めたお金で達哉の通っていた専門学校に入学申し込みに行きます。その日が丁度卒業と入学申し込み、それぞれの人生になります。
ラストシーンは達哉の卒業式の風景と、里奈は係りの人から入学について説明を受けている風景、姉ちゃんは居酒屋で準備の風景、そして最後に白抜きのスーパー(文字)が表示されます。
僕はまだ、大人の恋は出来ないけど
君を好きだということは、確かだよ。
そして物語は終わります。
*****************
2005年当時の企画書の文から
全体のあらすじ
物語は以外にも......夜の街から始まり、バイト先の居酒屋、アパートでの出来事、文化祭前日、文化祭当日、クリスマスイブ、姉ちゃんの恋、達哉の恋、里奈の過去と悩み、就職決定、卒業式、別れと学校行事を織り交ぜながらストーリーは進んでいきます。
また、家族の問題、友人関係、切ない恋、就職の厳しさなど、考えさせられ涙する場面もあり、コメディータッチの楽しい会話の場面など、とにかく毎回視聴者を飽きさせない物語です。
しかもドラマの中で、ストーリー展開と一緒に学校紹介を「さりげなく」、しかも「ふんだんに」紹介。
たとえば、文化祭を見に来た「姉の友達」や「高校2年生の妹」たちを学校案内する場面や、普段の授業風景などもありただのドラマだけでは終わっていません。
このドラマを見る若い人たち、特に高校生にこのドラマを見て、同年代の若者の悩みなどを共感してもらうという内容になっています。
*****************

物語の最初と最後の部分だけお話いたしましたが、残りの10話の中には沢山の物語があります。それは楽しい事ばかりではなく、切なくて涙する場面もあります。「具沢山のお話」なんですが、「ボツ」になってしまえばなんとなく消えていくのでしょうね。
つづく
その当時企画用として動画のスライドショーを作りました。今回何とかその動画は見つかったのですが、動画に変換する前の画像が見つかりません。動画の大きさはなんと、物凄く小さい320×240pxで作成していました。
2005年当時ですから、それでも良かったのでしょう。動画からキャプチャーして、人物の「ダミー写真」を並べてみました。

まぁ学生が自分達で作るビデオとしては、今思うと少し大人っぽい物語と思いますが、生徒の反応は良かったのです。
専門学校の授業風景や検定試験、それに就職の問題などこの学校の教育方針がさりげなく挿入されて、イメージアップに良いと思ったのですが、「ボツ」になってしまったのです。
それぞれの季節 (最終回)
さて、物語の結末はと言いますと、姉ちゃんは達哉のバイト先のオーナーと結婚します。姉ちゃんは夜の勤めを辞めて、居酒屋の「女将さん」になります。達哉は何とか就職が決まり、場面は卒業式の日になります。
里奈ちゃんはと言いますと、夜の仕事で貯めたお金で達哉の通っていた専門学校に入学申し込みに行きます。その日が丁度卒業と入学申し込み、それぞれの人生になります。
ラストシーンは達哉の卒業式の風景と、里奈は係りの人から入学について説明を受けている風景、姉ちゃんは居酒屋で準備の風景、そして最後に白抜きのスーパー(文字)が表示されます。
僕はまだ、大人の恋は出来ないけど
君を好きだということは、確かだよ。
そして物語は終わります。
*****************
2005年当時の企画書の文から
全体のあらすじ
物語は以外にも......夜の街から始まり、バイト先の居酒屋、アパートでの出来事、文化祭前日、文化祭当日、クリスマスイブ、姉ちゃんの恋、達哉の恋、里奈の過去と悩み、就職決定、卒業式、別れと学校行事を織り交ぜながらストーリーは進んでいきます。
また、家族の問題、友人関係、切ない恋、就職の厳しさなど、考えさせられ涙する場面もあり、コメディータッチの楽しい会話の場面など、とにかく毎回視聴者を飽きさせない物語です。
しかもドラマの中で、ストーリー展開と一緒に学校紹介を「さりげなく」、しかも「ふんだんに」紹介。
たとえば、文化祭を見に来た「姉の友達」や「高校2年生の妹」たちを学校案内する場面や、普段の授業風景などもありただのドラマだけでは終わっていません。
このドラマを見る若い人たち、特に高校生にこのドラマを見て、同年代の若者の悩みなどを共感してもらうという内容になっています。
*****************

物語の最初と最後の部分だけお話いたしましたが、残りの10話の中には沢山の物語があります。それは楽しい事ばかりではなく、切なくて涙する場面もあります。「具沢山のお話」なんですが、「ボツ」になってしまえばなんとなく消えていくのでしょうね。
つづく
Posted by 熱中人 at 10:10
2011年04月20日
紀子と店長そして、達哉と里奈の最初の出会い。
仮題 : ブルーサマー (青い夏)
夜の繁華街の花屋から、二人の女が小さな花束を持って店を出てきます。二人の女の1人は30歳前後で名前は紀子、そしてもう1人の女は20歳前後で名前は里奈。どちらも夜のお勤めという感じの服装に、ちょっと濃い目の化粧をしています。

※紀子の携帯のベルが鳴る
(店長ごめんなさい、もう少しで着きますから)
※電話の向こうで
(いや、実は女の子達がさ、軽い食中毒になっちゃってさ..........)
で始まります。

※そして
紀子
(お店も臨時休業になったし、里奈ちゃんの入店祝いとして二人で乾杯しようか)
里奈
(いいですね)
紀子
(いい居酒屋があるの、と言っても今日初めてだけどね)
(呑み放題に食べ放題なの、いいでしょう)
※里奈 うれしそうに
里奈
(いいですね!行きましょう)
※そして弟達哉のバイト先の居酒屋に行くことになります。
※場面は居酒屋になります。
※紀子は席に着くなり、店員を呼びます。
紀子
(バイトの達哉くん居る?)
店員
(はい!居りますけど)
紀子
(悪いけど、ちょっと呼んでもらえません)
※店員 達哉を呼びにいく
店員
(達哉、ご指名だよ!)
達哉
(誰だろう?)
店員
(女だよ)
達哉
(誰だろう?)
店員
(早く行けよ!)
(美人二人組みだぞ)
達哉
(美人二人組み?誰だろう?)
※達哉がやってくる
紀子
(こんばんわ、達哉くん)
(会いたかったわ~)
※紀子 小さな花束を達哉に差し出す。
※達哉ちょっと驚いて
達哉
(姉ちゃん!どうしたの?)
(仕事は?)
紀子
(今日お店臨時休業になったから、呑みに来ちゃった)
(それに里奈ちゃんの入店祝いも兼ねてね)
※達哉 里奈を見て
達哉
(こんばんわ)
※里奈 恥ずかしそうに
里奈
(こんばんわ、始めまして)
※紀子メニューを見ながら
紀子
(ココ、何が美味しいの?)
達哉
(全部だよ!)
紀子
(じゃぁ今日は達哉君のおごりで、飲み放題食べ放題ということで)
※達哉 ちょっと驚いて
達哉
(姉ちゃん、ちょっと待ってよ!)
(俺の時給知ってんだろう!)
(無茶言わないでよ!)
※紀子笑いながら
紀子
(冗談の解らない弟だね~、相変わらず)
※里奈真面目な口調で
里奈
(紀子さん、冗談だったんですか?)
※紀子真面目な口調で
紀子
(ほら、里奈ちゃんもそう言っているし)
※達哉呆れた表情で
達哉
(そのようなイメニューは当店にはありません)
(さっさとお帰りください)
紀子
(わかったから、とにかくビール2つ持ってきて!)
※達哉不思議そうな表情で
達哉
(で、この花束は何?)
というような居酒屋でのやり取りがあり、その後この店のオーナーでもあり店長でもある男性が、心配して達哉のところにやってきます。
コマーシャル
※達哉がお客とトラブっていると思って、オーナーでもあり店長でもある男性がやってきます。
店長
(何か手違いでも?)
紀子
(いえ、何もありません)
※親愛そうな店長の顔
達哉
(俺の知り合いです)
店長
(そうか)
※紀子 少し前に乗り出して
紀子
(姉です、弟がお世話になっています)
店長
(そうでしたか)
※姉の紀子を見ながら
店長
(達也君の恋人かと思いました)
※紀子 達哉を見ながら
紀子
(こんなインチキな男、とんでもありませんわ)
※達哉 苦笑い
達哉 姉を睨みながら
(姉ちゃん!)
店長
(そうですよね)
(美人二人がこんなインチキな男にねぇ~)
※里奈 達哉を見ながら
里奈
(達也さん、そんなにインチキなんですか?)
達哉
(とんでもない!僕は真面目ですよ!)
※紀子 メニューを見ながら
紀子
(あら!そうなの?)
達哉 姉を睨みながら
(姉ちゃん!)
※紀子 店長を見ながら
紀子
(この店は、飲み放題食べ放題は無いと聞きましたが?)
店長
(普段はやっていませんが)
(しかし私をお仲間に入れてもらえば、出来ます!)
達哉 呆れた顔で
(店長!)
店長
(いいじゃないか達哉、新しいお客さんが増えたんだし)
(それに二人とも美人だし)
※紀子・里奈 喜ぶ
達哉
困ったような顔で(でも......)
店長
達哉をなだめるように(笑顔で)(まぁ、まぁ)
店長
(ビールもう1つ追加ね!)
(それと飲み放題食べ放題もね!)
という訳で、紀子と店長そして達哉と里奈の最初の出会いになります。その夜は、閉店になるまで3人での酒盛りが続くのでした。
ここまでが第1話の5分間のストーリなのです。繁華街の花屋の撮影は、花屋から出てくるところですから何とか撮影できるとして、居酒屋が問題でした。学生にこの話をしてみると、なんと居酒屋でバイトしている学生がいまして、お店に話して見ましょうかということに発展したのですが。
つづく
夜の繁華街の花屋から、二人の女が小さな花束を持って店を出てきます。二人の女の1人は30歳前後で名前は紀子、そしてもう1人の女は20歳前後で名前は里奈。どちらも夜のお勤めという感じの服装に、ちょっと濃い目の化粧をしています。

※紀子の携帯のベルが鳴る
(店長ごめんなさい、もう少しで着きますから)
※電話の向こうで
(いや、実は女の子達がさ、軽い食中毒になっちゃってさ..........)
で始まります。

※そして
紀子
(お店も臨時休業になったし、里奈ちゃんの入店祝いとして二人で乾杯しようか)
里奈
(いいですね)
紀子
(いい居酒屋があるの、と言っても今日初めてだけどね)
(呑み放題に食べ放題なの、いいでしょう)
※里奈 うれしそうに
里奈
(いいですね!行きましょう)
※そして弟達哉のバイト先の居酒屋に行くことになります。
※場面は居酒屋になります。
※紀子は席に着くなり、店員を呼びます。
紀子
(バイトの達哉くん居る?)
店員
(はい!居りますけど)
紀子
(悪いけど、ちょっと呼んでもらえません)
※店員 達哉を呼びにいく
店員
(達哉、ご指名だよ!)
達哉
(誰だろう?)
店員
(女だよ)
達哉
(誰だろう?)
店員
(早く行けよ!)
(美人二人組みだぞ)
達哉
(美人二人組み?誰だろう?)
※達哉がやってくる
紀子
(こんばんわ、達哉くん)
(会いたかったわ~)
※紀子 小さな花束を達哉に差し出す。
※達哉ちょっと驚いて
達哉
(姉ちゃん!どうしたの?)
(仕事は?)
紀子
(今日お店臨時休業になったから、呑みに来ちゃった)
(それに里奈ちゃんの入店祝いも兼ねてね)
※達哉 里奈を見て
達哉
(こんばんわ)
※里奈 恥ずかしそうに
里奈
(こんばんわ、始めまして)
※紀子メニューを見ながら
紀子
(ココ、何が美味しいの?)
達哉
(全部だよ!)
紀子
(じゃぁ今日は達哉君のおごりで、飲み放題食べ放題ということで)
※達哉 ちょっと驚いて
達哉
(姉ちゃん、ちょっと待ってよ!)
(俺の時給知ってんだろう!)
(無茶言わないでよ!)
※紀子笑いながら
紀子
(冗談の解らない弟だね~、相変わらず)
※里奈真面目な口調で
里奈
(紀子さん、冗談だったんですか?)
※紀子真面目な口調で
紀子
(ほら、里奈ちゃんもそう言っているし)
※達哉呆れた表情で
達哉
(そのようなイメニューは当店にはありません)
(さっさとお帰りください)
紀子
(わかったから、とにかくビール2つ持ってきて!)
※達哉不思議そうな表情で
達哉
(で、この花束は何?)
というような居酒屋でのやり取りがあり、その後この店のオーナーでもあり店長でもある男性が、心配して達哉のところにやってきます。
コマーシャル
※達哉がお客とトラブっていると思って、オーナーでもあり店長でもある男性がやってきます。
店長
(何か手違いでも?)
紀子
(いえ、何もありません)
※親愛そうな店長の顔
達哉
(俺の知り合いです)
店長
(そうか)
※紀子 少し前に乗り出して
紀子
(姉です、弟がお世話になっています)
店長
(そうでしたか)
※姉の紀子を見ながら
店長
(達也君の恋人かと思いました)
※紀子 達哉を見ながら
紀子
(こんなインチキな男、とんでもありませんわ)
※達哉 苦笑い
達哉 姉を睨みながら
(姉ちゃん!)
店長
(そうですよね)
(美人二人がこんなインチキな男にねぇ~)
※里奈 達哉を見ながら
里奈
(達也さん、そんなにインチキなんですか?)
達哉
(とんでもない!僕は真面目ですよ!)
※紀子 メニューを見ながら
紀子
(あら!そうなの?)
達哉 姉を睨みながら
(姉ちゃん!)
※紀子 店長を見ながら
紀子
(この店は、飲み放題食べ放題は無いと聞きましたが?)
店長
(普段はやっていませんが)
(しかし私をお仲間に入れてもらえば、出来ます!)
達哉 呆れた顔で
(店長!)
店長
(いいじゃないか達哉、新しいお客さんが増えたんだし)
(それに二人とも美人だし)
※紀子・里奈 喜ぶ
達哉
困ったような顔で(でも......)
店長
達哉をなだめるように(笑顔で)(まぁ、まぁ)
店長
(ビールもう1つ追加ね!)
(それと飲み放題食べ放題もね!)
という訳で、紀子と店長そして達哉と里奈の最初の出会いになります。その夜は、閉店になるまで3人での酒盛りが続くのでした。
ここまでが第1話の5分間のストーリなのです。繁華街の花屋の撮影は、花屋から出てくるところですから何とか撮影できるとして、居酒屋が問題でした。学生にこの話をしてみると、なんと居酒屋でバイトしている学生がいまして、お店に話して見ましょうかということに発展したのですが。
つづく
Posted by 熱中人 at 11:49
2011年04月19日
夜の繁華街の花屋がいけなかったのでしょうか。
2005年の頃、私はある専門学校のマルチメディア科の非常勤講師をしていました。ご存知のように非常勤なので、1年の半分はお休みという恐ろしい時間割りでした。
いつも卒業制作として、各グループに分けて簡単なビデオ作品を制作させていました。ある日勤める専門学校のホームページを見ていて、学校のCMをかねてショートドラマを掲載しても良いのではないかと思いました。
非常勤と言いますと外部の人間なので、そのための予算などはありません。そうゆう訳で、とにかくプレゼンテーションを作ることにしました。
下の画像が勝手に作ってしまった、画像です。

※企画のためのプレゼンテーション用なので写真の人物はダミーです。
ある1人の専門学生の生活を描きながら、家族・友人・学校・恋愛・悩みなどをコミカルに描く、ドラマ仕立ての12話シリーズ。
月1回の撮影で、編集後の長さは5分程度。出演者は全て学生と先生たちという、エコドラマです。編集を極力減らすため、ドキュメンタリー風にする。
ドラマの主人公は、お約束の「専門学校の学生」という設定です。別に媚てるわけではありませんが、生徒が10代なので共感が持てると思いました。とにかく生徒たちと等身大の主人公が人生に悩み、成長していくという当たり前の筋書きなのです。
今回ブログに記載しようと思って、画像を探したのですがこの1枚しか残っていませんでした。時間も費用も無く、人物の写真はダミー画像を使って作成しました。
その当時の作成した画像が残っていたなら、家族構成や主人公の友達など解りやすい構成を見せることが出来たのですが、何故か残っていませんでした。
お解かりのように左側の男の子が主人公で、右端の女性が主人公のお姉ちゃんです。そして真ん中の女の子が、主人公の恋人になる女の子になる訳ですが、30歳のお姉ちゃんは「最後の恋」を探しながら「ラウンジ関連」にお勤め、そして女の子は最近ラウンジに入店した「訳ありの18歳の女の子」という設定です。
何故かこの企画が「ボツ」になったのかは、学校自体がこのようなことを考えていなかったのと、外部からのアイデアを受け付けないということもあり、なんとなく消えてしまいました。
私自身の考えでは「ウケル」と思ったのですが、いきなり「夜の繁華街の花屋」からドラマが始まるのがマズかったのでしょうか。それとも..........
しかし物語りは「夜の繁華街の花屋」から始まります。
つづく
いつも卒業制作として、各グループに分けて簡単なビデオ作品を制作させていました。ある日勤める専門学校のホームページを見ていて、学校のCMをかねてショートドラマを掲載しても良いのではないかと思いました。
非常勤と言いますと外部の人間なので、そのための予算などはありません。そうゆう訳で、とにかくプレゼンテーションを作ることにしました。
下の画像が勝手に作ってしまった、画像です。

※企画のためのプレゼンテーション用なので写真の人物はダミーです。
ある1人の専門学生の生活を描きながら、家族・友人・学校・恋愛・悩みなどをコミカルに描く、ドラマ仕立ての12話シリーズ。
月1回の撮影で、編集後の長さは5分程度。出演者は全て学生と先生たちという、エコドラマです。編集を極力減らすため、ドキュメンタリー風にする。
ドラマの主人公は、お約束の「専門学校の学生」という設定です。別に媚てるわけではありませんが、生徒が10代なので共感が持てると思いました。とにかく生徒たちと等身大の主人公が人生に悩み、成長していくという当たり前の筋書きなのです。
今回ブログに記載しようと思って、画像を探したのですがこの1枚しか残っていませんでした。時間も費用も無く、人物の写真はダミー画像を使って作成しました。
その当時の作成した画像が残っていたなら、家族構成や主人公の友達など解りやすい構成を見せることが出来たのですが、何故か残っていませんでした。
お解かりのように左側の男の子が主人公で、右端の女性が主人公のお姉ちゃんです。そして真ん中の女の子が、主人公の恋人になる女の子になる訳ですが、30歳のお姉ちゃんは「最後の恋」を探しながら「ラウンジ関連」にお勤め、そして女の子は最近ラウンジに入店した「訳ありの18歳の女の子」という設定です。
何故かこの企画が「ボツ」になったのかは、学校自体がこのようなことを考えていなかったのと、外部からのアイデアを受け付けないということもあり、なんとなく消えてしまいました。
私自身の考えでは「ウケル」と思ったのですが、いきなり「夜の繁華街の花屋」からドラマが始まるのがマズかったのでしょうか。それとも..........
しかし物語りは「夜の繁華街の花屋」から始まります。
つづく
Posted by 熱中人 at 12:17
2011年04月18日
手描きでイラストを「180秒」で描くには。
2003年当時は、イラストレータを使って描いたイラストが巷では人気がありました。手描きのイラストは印刷の場合、業務用高解像度スキャナーを使ってスキャンしなければならず、印刷工程では一手間かかるものでした。
その点イラストレータ上で描くイラストは、その必要も無くまた解像度の心配も無いのが特徴でした。私自身もイラストレータを使って描いていましたが、逆にアナログの作成方法も、絵に味があって良いのではないかと思うようになりました。
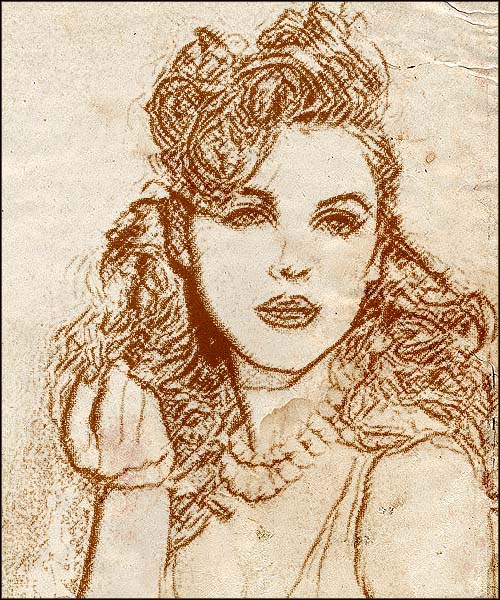
下のイラストは4Bの鉛筆で描いたものですが、よく見ると今のスケッチアーツを暗示していたかのような雰囲気があります。その当時もこのイラストを「180秒」で描くには、どうすれば簡単に早く、そして見栄えよく作成することがなどと悩んでいました。

たかが線画ですが、「手馴れた感じの絵」にするには「線のタッチ」の問題があります。迷いの無い線を描くには、少々時間を必要とします。それは鉛筆で文字を描くのと同じように、訓練?が必要なのでしょう。
私自身鉛筆画好きな方で、特に4B~6Bの鉛筆を使って描くのは好きなんですが、約3分で仕上げることには悩みました。ひとつの方法としては、トレースという方法があります。
ライトテーブルを使えば簡単に、正確なイラストを描くことが出来ます。しかしただトレースするだけでは、味の無いイラストになってしまします。

味のある線画を作成するには、トレースの方法にあります。それは実際描く場合と同じように、描かなくてはいけないということです。
上記のような、線画のイラストを描くのが好きだったのもありますが、Photo shop で線画作成に熱中する羽目になったのです。手描きでは「3分」だった作成時間が、スケッチアーツのアクションになり「15秒」と極端に短くなりました。
手描きはどうしても「描かなくてはなりません」、しかしスケッチアーツを使えばワンクリックで作成することが出来ます。
つづく
その点イラストレータ上で描くイラストは、その必要も無くまた解像度の心配も無いのが特徴でした。私自身もイラストレータを使って描いていましたが、逆にアナログの作成方法も、絵に味があって良いのではないかと思うようになりました。
下のイラストは4Bの鉛筆で描いたものですが、よく見ると今のスケッチアーツを暗示していたかのような雰囲気があります。その当時もこのイラストを「180秒」で描くには、どうすれば簡単に早く、そして見栄えよく作成することがなどと悩んでいました。

たかが線画ですが、「手馴れた感じの絵」にするには「線のタッチ」の問題があります。迷いの無い線を描くには、少々時間を必要とします。それは鉛筆で文字を描くのと同じように、訓練?が必要なのでしょう。
私自身鉛筆画好きな方で、特に4B~6Bの鉛筆を使って描くのは好きなんですが、約3分で仕上げることには悩みました。ひとつの方法としては、トレースという方法があります。
ライトテーブルを使えば簡単に、正確なイラストを描くことが出来ます。しかしただトレースするだけでは、味の無いイラストになってしまします。

味のある線画を作成するには、トレースの方法にあります。それは実際描く場合と同じように、描かなくてはいけないということです。
上記のような、線画のイラストを描くのが好きだったのもありますが、Photo shop で線画作成に熱中する羽目になったのです。手描きでは「3分」だった作成時間が、スケッチアーツのアクションになり「15秒」と極端に短くなりました。
手描きはどうしても「描かなくてはなりません」、しかしスケッチアーツを使えばワンクリックで作成することが出来ます。
つづく
Posted by 熱中人 at 12:04
2011年04月16日
水彩画の雰囲気になる簡単なアクションです。
Photo shop のフィルタで水彩画というのがありますが、写真そのものにエフェクトします。しかし何故か結果を見ると、イマイチ納得いくものではありません。
その原因は、写真そのものにエフェクト処理をするからでもあります。普通水彩画というとまず鉛筆などで線画を描き、その後に淡い感じの絵具を塗る訳ですが、フィルタではそのような面倒くさいことはしないのです。こんな感じになれば水彩画に見えるかな?程度かもしれません。
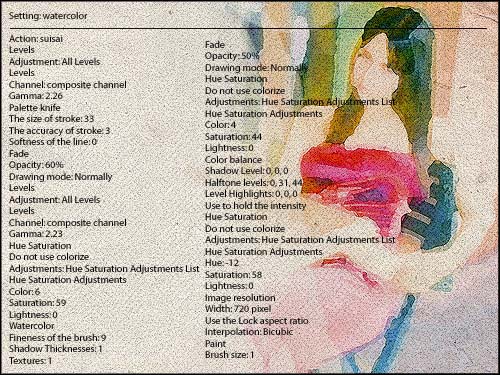
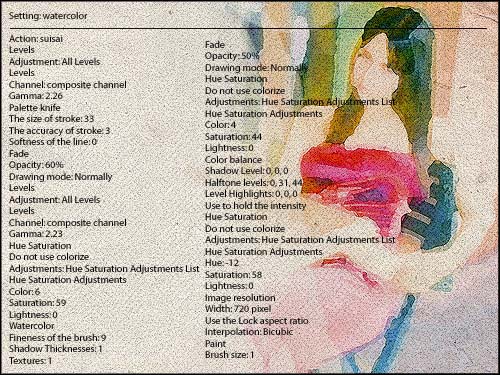
そこで線画部分は別として、水彩画の塗りの雰囲気になる簡単なアクションを下記に記載しました。

アクション : Water color(カラー部分のみ)
レベル補正
調整: レベル補正 リスト
レベル補正
チャンネル: 合成 チャンネル
ガンマ: 2.26
パレットナイフ
ストロークの大きさ: 33
ストロークの正確さ: 3
線のやわらかさ: 0
フェード
不透明度: 60%
描画モード: 通常
レベル補正
調整: レベル補正 リスト
レベル補正
チャンネル: 合成 チャンネル
ガンマ: 2.23
色相・彩度
色彩の統一 を使用しない
調整: 色相・彩度の色調補正 リスト
色相・彩度の色調補正
色相: 6
彩度: 59
明度: 0
水彩画
ブラシの細かさ: 9
シャドウの濃さ: 1
テクスチャ: 1
フェード
不透明度: 50%
描画モード: 通常
色相・彩度
色彩の統一 を使用しない
調整: 色相・彩度の色調補正 リスト
色相・彩度の色調補正
色相: 4
彩度: 44
明度: 0
カラーバランス
シャドウのレベル: 0, 0, 0
中間調のレベル: 0, 31, 44
ハイライトのレベル: 0, 0, 0
輝度を保持する を使用する
色相・彩度
色彩の統一 を使用しない
調整: 色相・彩度の色調補正 リスト
色相・彩度の色調補正
色相: -12
彩度: 58
明度: 0
画像解像度
幅: 720 pixel
縦横比を固定 を使用する
補間: バイキュービック法
塗料
ブラシの大きさ: 1
シャープ: 2
ブラシの種類: 標準
フェード
不透明度: 50%
描画モード: 通常

つづく
その原因は、写真そのものにエフェクト処理をするからでもあります。普通水彩画というとまず鉛筆などで線画を描き、その後に淡い感じの絵具を塗る訳ですが、フィルタではそのような面倒くさいことはしないのです。こんな感じになれば水彩画に見えるかな?程度かもしれません。
そこで線画部分は別として、水彩画の塗りの雰囲気になる簡単なアクションを下記に記載しました。

アクション : Water color(カラー部分のみ)
レベル補正
調整: レベル補正 リスト
レベル補正
チャンネル: 合成 チャンネル
ガンマ: 2.26
パレットナイフ
ストロークの大きさ: 33
ストロークの正確さ: 3
線のやわらかさ: 0
フェード
不透明度: 60%
描画モード: 通常
レベル補正
調整: レベル補正 リスト
レベル補正
チャンネル: 合成 チャンネル
ガンマ: 2.23
色相・彩度
色彩の統一 を使用しない
調整: 色相・彩度の色調補正 リスト
色相・彩度の色調補正
色相: 6
彩度: 59
明度: 0
水彩画
ブラシの細かさ: 9
シャドウの濃さ: 1
テクスチャ: 1
フェード
不透明度: 50%
描画モード: 通常
色相・彩度
色彩の統一 を使用しない
調整: 色相・彩度の色調補正 リスト
色相・彩度の色調補正
色相: 4
彩度: 44
明度: 0
カラーバランス
シャドウのレベル: 0, 0, 0
中間調のレベル: 0, 31, 44
ハイライトのレベル: 0, 0, 0
輝度を保持する を使用する
色相・彩度
色彩の統一 を使用しない
調整: 色相・彩度の色調補正 リスト
色相・彩度の色調補正
色相: -12
彩度: 58
明度: 0
画像解像度
幅: 720 pixel
縦横比を固定 を使用する
補間: バイキュービック法
塗料
ブラシの大きさ: 1
シャープ: 2
ブラシの種類: 標準
フェード
不透明度: 50%
描画モード: 通常

つづく
Posted by 熱中人 at 23:16
2011年04月15日
スケッチアーツから始まり、合計5つのアクションになります。
長い間、夜な夜なテストを繰り返してきましたが、ようやく出来上がりました。
最初のスケッチアーツから始まり、合計5つのアクションになります。このスケッチアーツ関連のアクションは普通よくある自動カラー調整などとは違い、写真から輪郭を抽出してグラフィカルな線画を作成します。それに線画だけではなく、カラフルでグラフィカルな描画性能を持っています。

これからの作業は、5つのアクションのマニュアル作り(PDF形式)になると思います。このマニュアルの中ではアクション工程が記されていて、どのようにフィルタを使ってエフェクトしているのかなどを説明しようと思っております。
スケッチアーツ関連のアクションに興味のある方、又はご質問などは下記にアドレスにお願いいたします。
iwted@miyazaki-catv.ne.jp まで。
つづく
最初のスケッチアーツから始まり、合計5つのアクションになります。このスケッチアーツ関連のアクションは普通よくある自動カラー調整などとは違い、写真から輪郭を抽出してグラフィカルな線画を作成します。それに線画だけではなく、カラフルでグラフィカルな描画性能を持っています。

これからの作業は、5つのアクションのマニュアル作り(PDF形式)になると思います。このマニュアルの中ではアクション工程が記されていて、どのようにフィルタを使ってエフェクトしているのかなどを説明しようと思っております。
スケッチアーツ関連のアクションに興味のある方、又はご質問などは下記にアドレスにお願いいたします。
iwted@miyazaki-catv.ne.jp まで。
つづく
Posted by 熱中人 at 19:02
2011年04月13日
「描いているように魅せる」スケッチアーツ系のアクション。
下の画像は、壁に子どもがクレヨンで落書きをした雰囲気になっていますが、実はそう見えるように加工してあるのです。
「描いていないのに、描いているように魅せる」スケッチアーツ系のアクションでは、「魅せる」というところが最も重要なところでもあります。

ご存知のように写真から輪郭抽出した場合、ほとんどモノクロ2比になっています。そのままでも線画に見えますが、それだけでは当たり前すぎて意味がありません。今回は簡単な「クレヨンで描いた線画」の作成を説明します。
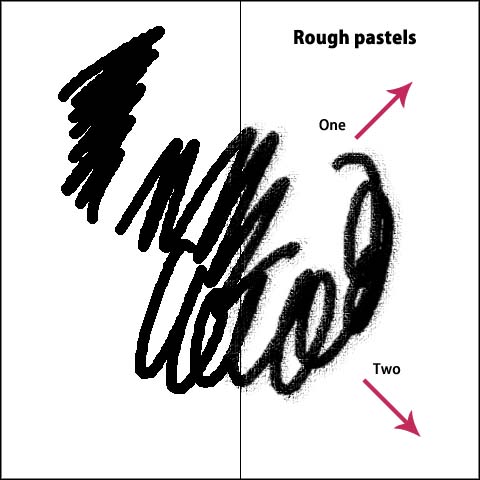
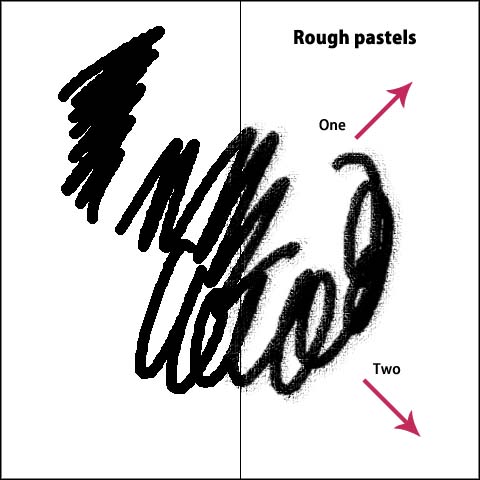
この方法は、私のアクション作成方法の基本(ヒント)になっています。Photo shop で、下の右側の画像のような落書きを描きます。マウスでもタブレットでもかまいませんが、白と黒のハッキリした線で描きます。
まず手描き風に見せるため、フィルターの「ガラス」を使って全体に歪みを加えます。次に全体に「ぼかし(1px)」を加えます。
1回目の「粗いパステル画」処理の後、逆時計方向90度回転してもう1度「粗いパステル画」処理をします。そして「時計方向に90度回転」して元に戻します。その結果が下の画像の右側になります。

次に「カスタム」処理しますが、強すぎるのでフェードを使って「20%」程度にします。手描き風に見せるためには、濃淡の雰囲気を出すために「光彩拡散」を使います。設定が微妙なので下の右側の画像の雰囲気になるようテストしてください。
この光彩拡散は、普通の写真で使用するとそうでもありませんが、線画つまり手書き風に見せたい時、雰囲気を出してくれます。

このような地味な作成工程を繰り返しながら作り上げて行く訳ですが、実はこの作業工程が楽しいのです。それに、なかなか出来ないというのも良いですね。
つづく
「描いていないのに、描いているように魅せる」スケッチアーツ系のアクションでは、「魅せる」というところが最も重要なところでもあります。

ご存知のように写真から輪郭抽出した場合、ほとんどモノクロ2比になっています。そのままでも線画に見えますが、それだけでは当たり前すぎて意味がありません。今回は簡単な「クレヨンで描いた線画」の作成を説明します。
この方法は、私のアクション作成方法の基本(ヒント)になっています。Photo shop で、下の右側の画像のような落書きを描きます。マウスでもタブレットでもかまいませんが、白と黒のハッキリした線で描きます。
まず手描き風に見せるため、フィルターの「ガラス」を使って全体に歪みを加えます。次に全体に「ぼかし(1px)」を加えます。
1回目の「粗いパステル画」処理の後、逆時計方向90度回転してもう1度「粗いパステル画」処理をします。そして「時計方向に90度回転」して元に戻します。その結果が下の画像の右側になります。

次に「カスタム」処理しますが、強すぎるのでフェードを使って「20%」程度にします。手描き風に見せるためには、濃淡の雰囲気を出すために「光彩拡散」を使います。設定が微妙なので下の右側の画像の雰囲気になるようテストしてください。
この光彩拡散は、普通の写真で使用するとそうでもありませんが、線画つまり手書き風に見せたい時、雰囲気を出してくれます。

このような地味な作成工程を繰り返しながら作り上げて行く訳ですが、実はこの作業工程が楽しいのです。それに、なかなか出来ないというのも良いですね。
つづく
Posted by 熱中人 at 11:50
2011年04月12日
4種類のアクションで、バリエーションを含めると12種類。
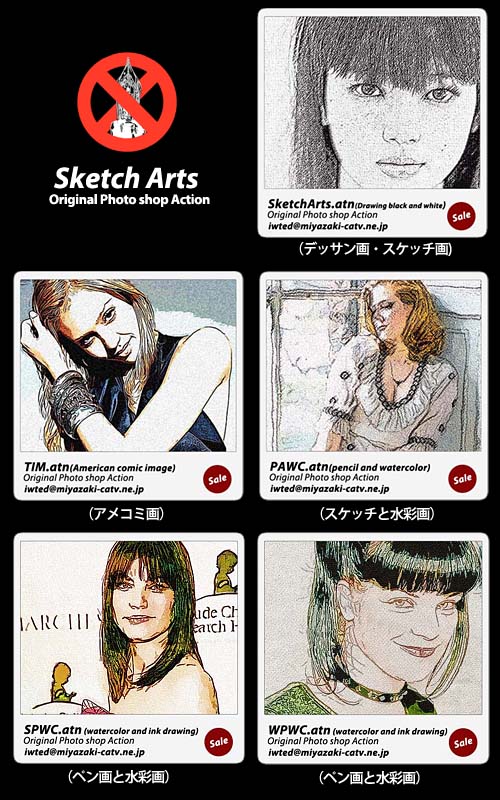
最初に線画のアクションを作成したのが、Sketch Arts.atn でした。とにかく写真を線画にするという使命感?から、大量にテストを繰り返していました。その描画テストの画像があまりにも多くなったので、こんなものを作っていますと言うことでホームページを作成することになったのです。
下の画像は、2008年当時テスト画像が大量に掲載されていた、ホームページの表紙デザインです。(ホント....頑張っていました)

今見ると、5割程度しか出来上がってないことに恥ずかしいところがありますが、その時は「これで十分」などと思ったのでしょう。ただ写真からアウトラインを抽出した程度で、鉛筆画やデッサン画には程遠いものでした。
下の画像は当時描画したものに、「紙のテクスチャ」を合成しものですが、そのお陰で少し鉛筆画に見えるようになりました。当時そのようなことを考える余裕も無く、ただ線画作成に熱中していたことを覚えています。

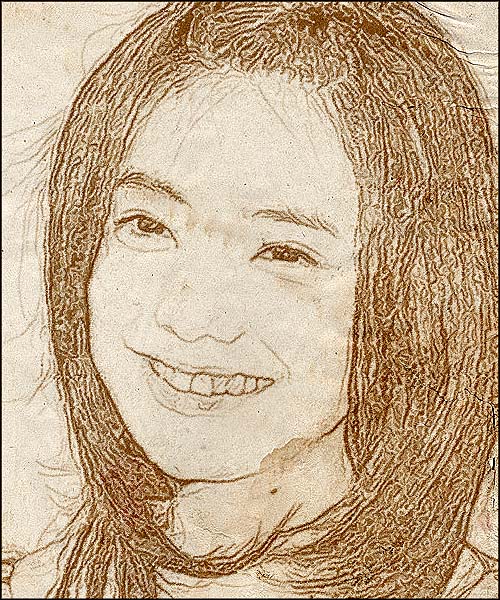
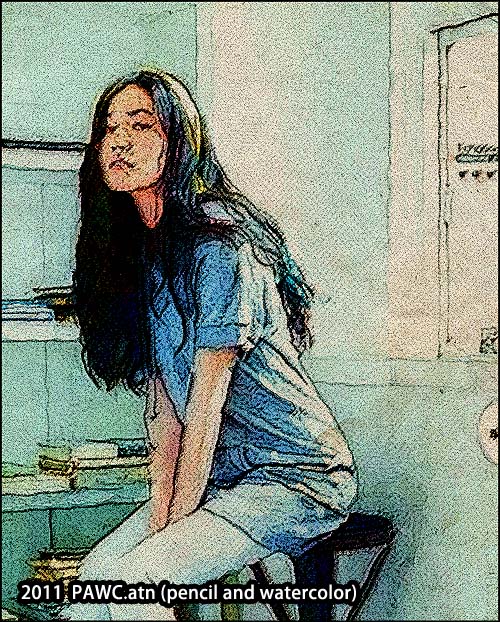
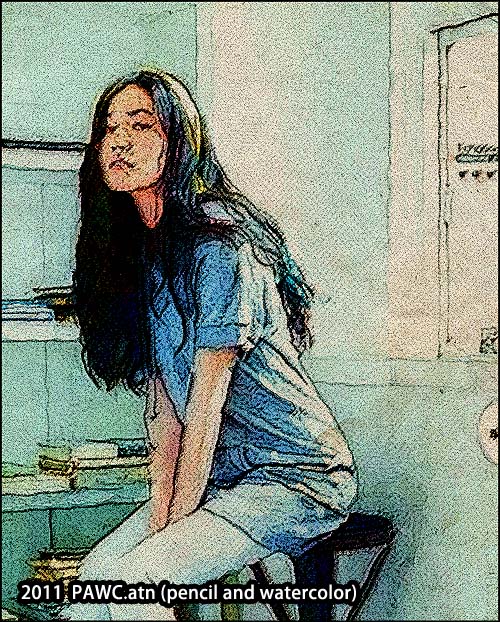
下の画像は古い感じがしますが、その当時テスト描画に使っていた画像を、PAWC.atn (鉛筆画と水彩画)のアクションを使って最近作成したものです。
紙のテクスチャと合成しているので、かなり古い感じがしますがそうでもないのです。この紙のテクスチャは私自身、結構気に入っています。

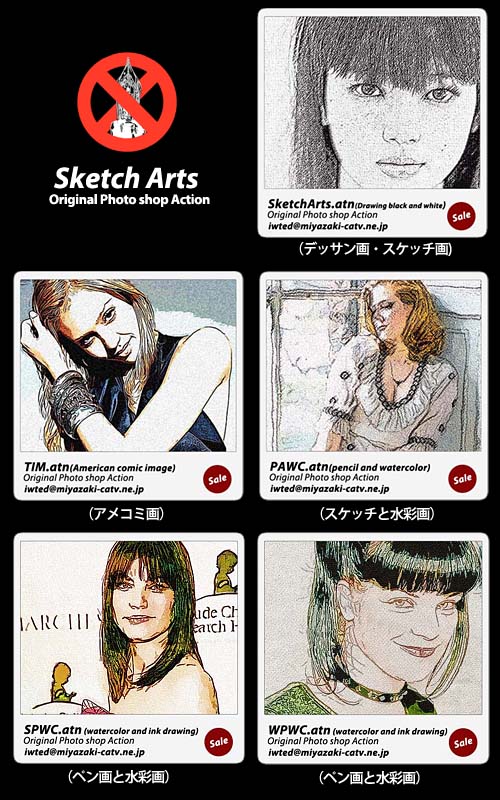
落語の「風が吹くと桶屋が儲かる」ではないけど、似たような流れでスケッチアーツという基本のアクションから、4種類のアクションを作ることが出来ました。
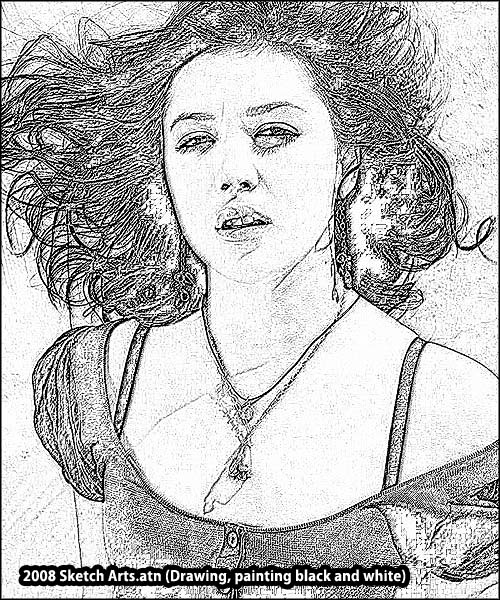
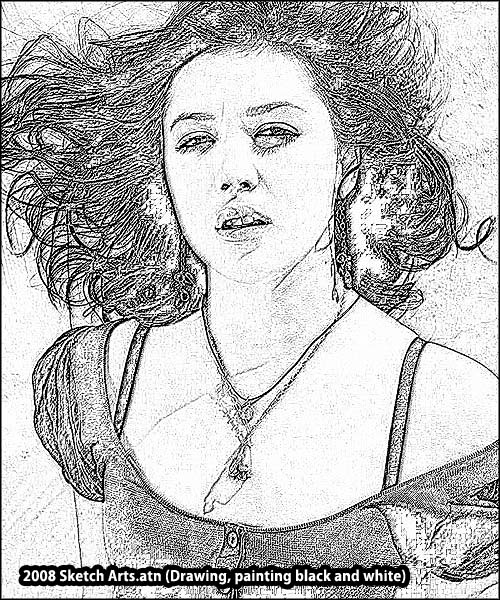
1) Sketch Arts.atn (Drawing, painting black and white)
2) TIM.atn (American comic image)
3) PAWC.atn (pencil and watercolor)
4) SPWC.atn (watercolor and ink drawing)
種類は4種類ですが、カラーやモノクロそれにカラーハーフトンを入れると「12種類」のアクションになります。もちろん静止画だけでなく、動画も作成することができます。
つづく
下の画像は、2008年当時テスト画像が大量に掲載されていた、ホームページの表紙デザインです。(ホント....頑張っていました)

今見ると、5割程度しか出来上がってないことに恥ずかしいところがありますが、その時は「これで十分」などと思ったのでしょう。ただ写真からアウトラインを抽出した程度で、鉛筆画やデッサン画には程遠いものでした。
下の画像は当時描画したものに、「紙のテクスチャ」を合成しものですが、そのお陰で少し鉛筆画に見えるようになりました。当時そのようなことを考える余裕も無く、ただ線画作成に熱中していたことを覚えています。

下の画像は古い感じがしますが、その当時テスト描画に使っていた画像を、PAWC.atn (鉛筆画と水彩画)のアクションを使って最近作成したものです。
紙のテクスチャと合成しているので、かなり古い感じがしますがそうでもないのです。この紙のテクスチャは私自身、結構気に入っています。

落語の「風が吹くと桶屋が儲かる」ではないけど、似たような流れでスケッチアーツという基本のアクションから、4種類のアクションを作ることが出来ました。
1) Sketch Arts.atn (Drawing, painting black and white)
2) TIM.atn (American comic image)
3) PAWC.atn (pencil and watercolor)
4) SPWC.atn (watercolor and ink drawing)
種類は4種類ですが、カラーやモノクロそれにカラーハーフトンを入れると「12種類」のアクションになります。もちろん静止画だけでなく、動画も作成することができます。
つづく
Posted by 熱中人 at 12:32
2011年04月11日
方程式が解けてしまうと面白くないのです。
イラストが出来上がるとその次に気になるのが、紙に描かれたように見せたいものです。つまり紙のテクスチャを作らなければならないのですが、Photo shop のテクスチャライザを使えば簡単に出来ます。

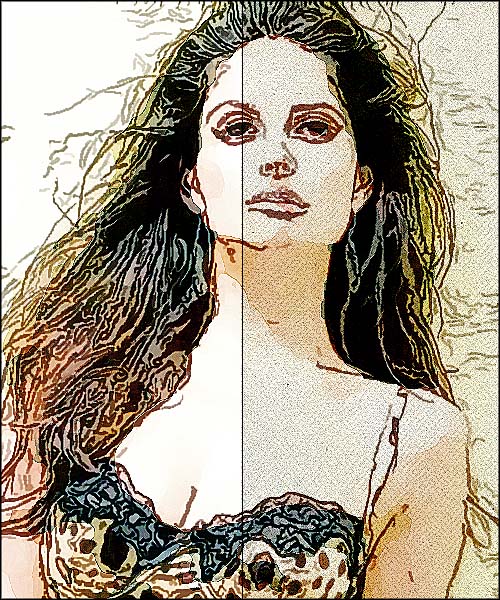
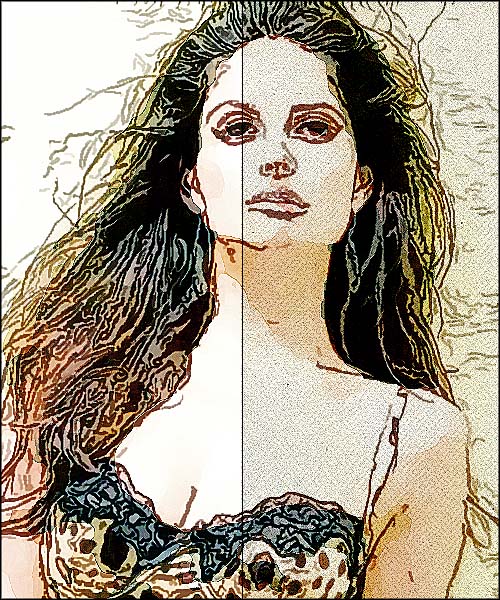
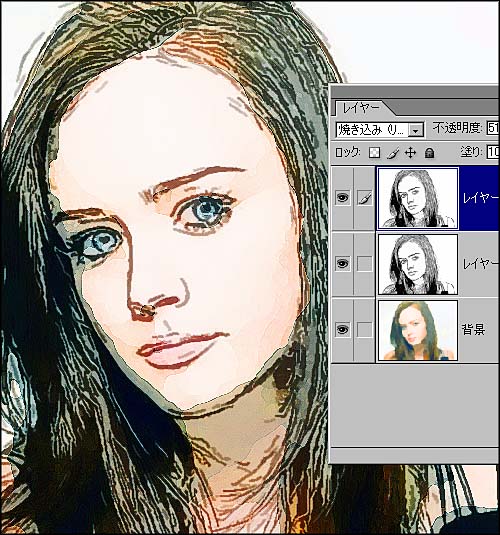
しかし「リアルな紙のテクスチャ」を望むのであれば、実物を撮影する必要があります。という訳で下の画像で比較してみました。
左半分はテクスチャ無しのイラストですが、右半分は紙のテクスチャを「焼き込みリニア」の設定で合成してあります。テクスチャの効果がありそれなりの雰囲気を出すことが出来ました。

紙のテクスチャを使うことにより、特に鉛筆画やデッサン画ではより雰囲気を出すことが出来ます。そこまで凝らなくても良いと思うのですが、どうしても熱中してしまうのです。

ほんとに些細なことですが、シミとか汚れなどが四隅にあるとよりリアル見えるのですが、そこまでは必要ないと思っています。
しかし雰囲気を作るのは実に面白いのです。私の線画関連の物も、「描かない」訳ですから、やはりこれも雰囲気なのでしょうか。

ある程度つまりこれ以上変えようが無いというところまで行くと、いつもですが「飽きてくる」のです。これは私の悪い癖ですが、どうしても方程式が解けてしまうと面白くないのです。
そして次は「何をしようか?」などと妄想してしまうのです。
つづく

しかし「リアルな紙のテクスチャ」を望むのであれば、実物を撮影する必要があります。という訳で下の画像で比較してみました。
左半分はテクスチャ無しのイラストですが、右半分は紙のテクスチャを「焼き込みリニア」の設定で合成してあります。テクスチャの効果がありそれなりの雰囲気を出すことが出来ました。

紙のテクスチャを使うことにより、特に鉛筆画やデッサン画ではより雰囲気を出すことが出来ます。そこまで凝らなくても良いと思うのですが、どうしても熱中してしまうのです。

ほんとに些細なことですが、シミとか汚れなどが四隅にあるとよりリアル見えるのですが、そこまでは必要ないと思っています。
しかし雰囲気を作るのは実に面白いのです。私の線画関連の物も、「描かない」訳ですから、やはりこれも雰囲気なのでしょうか。

ある程度つまりこれ以上変えようが無いというところまで行くと、いつもですが「飽きてくる」のです。これは私の悪い癖ですが、どうしても方程式が解けてしまうと面白くないのです。
そして次は「何をしようか?」などと妄想してしまうのです。
つづく
Posted by 熱中人 at 22:00
2011年04月10日
箸休めが面白い。
Photo shop のアクションは、同じ設定で大量に処理する時に大変便利な道具です。しかし写真によっては、イメージどおりの結果が出ない場合もあります。ここら辺りが歯がゆいところでもありますが、どんな写真でも完璧にできないというのもこれまた、魅力のひとつでもあります。
描画テストを繰り返していると、ちょっと「箸休め」したくなります。そんな時考えるのが、当たり前ではないものに手が伸びます。おふざけと言えばおふざけなのですが、これがなかなか面白いのです。

手描きの場合デフォルメして描くことは簡単ですが、Photo shop を使って写真をデフォルメすることはなかなか難しいものです。デフォルメ用のアクションを作る場合、Aの写真では効果があったのにBの写真ではあまり効果が無い場合があります。
その理由はアクションは「1つの作業手順」なので、万能ではありません。ではやっぱり手動の方がよいのではないかと思いがちですが、それではあまり結論を出すのが早い上に「せっかち」な考え方です。

今回の「線画の変形」には、変形→ジグザグを使いました。以前の水彩画ではガラスを使いました。ガラスは全体的に手描き風の線を作成してくれますが、ジグザグは中心部を重点的に歪みを作成してくれます。

中心部分の歪みなので、顔の部分が中心から外れていると、期待はずれの描画になりがちです。まぁそこまで神経質にならなくてもいいのですが、少しですが「個性のある線画」を作成することが出来ます。

さてこの「ジグザグ」を何処で使うかと言いますと、つまり線画処理する前の一番最初の行にになります。その次に解像度...................となります。
つづく
描画テストを繰り返していると、ちょっと「箸休め」したくなります。そんな時考えるのが、当たり前ではないものに手が伸びます。おふざけと言えばおふざけなのですが、これがなかなか面白いのです。

手描きの場合デフォルメして描くことは簡単ですが、Photo shop を使って写真をデフォルメすることはなかなか難しいものです。デフォルメ用のアクションを作る場合、Aの写真では効果があったのにBの写真ではあまり効果が無い場合があります。
その理由はアクションは「1つの作業手順」なので、万能ではありません。ではやっぱり手動の方がよいのではないかと思いがちですが、それではあまり結論を出すのが早い上に「せっかち」な考え方です。

今回の「線画の変形」には、変形→ジグザグを使いました。以前の水彩画ではガラスを使いました。ガラスは全体的に手描き風の線を作成してくれますが、ジグザグは中心部を重点的に歪みを作成してくれます。

中心部分の歪みなので、顔の部分が中心から外れていると、期待はずれの描画になりがちです。まぁそこまで神経質にならなくてもいいのですが、少しですが「個性のある線画」を作成することが出来ます。

さてこの「ジグザグ」を何処で使うかと言いますと、つまり線画処理する前の一番最初の行にになります。その次に解像度...................となります。
つづく
Posted by 熱中人 at 16:06
2011年04月09日
同じ材料でも「調味料」を変えるだけで別の料理になる
ただ、写真を線画にするだけでしたらそう難しくありませんが、グラフィカルな線画を作成しようとするといろいろと考えなくてはなりません。
線画を引き立たせるには、全体の色合いに神経を使います。下の画像では水彩画風の色合いになっていますが、線画にも色が付いています。普通は黒の線で良いのですが、少し変えてみました。

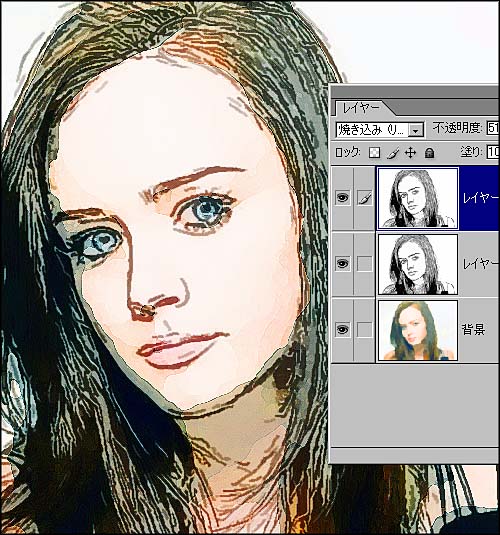
今回の WPWC.atn アクションでは、最終的には3枚の画像を1枚に統合します。普通はモノクロ線画とカラーの2枚なのですが、レイヤー設定が変わるので3枚になりました。
いつものように背景の画像をコピーして、レイヤー1に配置します。そのレイヤー1の画像に、線画処理を行います。その次に、背景画像を水彩画処理を行います。いつもだったらもうここで終了なのですが、今回はもう一手間かけます。

レイヤー1の画像をコピーして、レイヤー3に配置します。下の画像の[A]は、背景画像とレイヤー2(焼き込みリニア)の画像を統合したものです。メリハリはハッキリしていますが、線画の黒が強烈です。
[B]の画像は、レイヤー2の設定を「ソフトライト」にしたものです。なんとなく顔の部分の線画が判別出来ますが、見た感じボケ気味になっています。それを補うのがレーヤー3の線画の画像です。

レイヤー3の設定は「焼き込みリニア」になっていますが、このままでは黒が強すぎるので「50%」に設定してあります。まぁ色々とテストしてみましたが、何故かこの雰囲気に収まりました。
下の画像をよく見ると解るように、髪の毛の色も1色だけではなく、いろんな色が混ざっています。これはレイヤー2の設定を「ソフトライト」にしたためカラフルな色になっているのです。(この感じが良いのです)

料理でも同じように、同じ材料でも「調味料」を変えるだけで別の料理になるように、写真を使った「線画のイラスト作成」も随分雰囲気が変わります。そのためにはやはり、Photo shop の中のフィルターテストを繰り返すしかありません。
もちろんその前に、出来上がりのイメージが必要です。目的が無いのにフィルターを操作しても意味がありませんし、面白くありません。
つづく
線画を引き立たせるには、全体の色合いに神経を使います。下の画像では水彩画風の色合いになっていますが、線画にも色が付いています。普通は黒の線で良いのですが、少し変えてみました。

今回の WPWC.atn アクションでは、最終的には3枚の画像を1枚に統合します。普通はモノクロ線画とカラーの2枚なのですが、レイヤー設定が変わるので3枚になりました。
いつものように背景の画像をコピーして、レイヤー1に配置します。そのレイヤー1の画像に、線画処理を行います。その次に、背景画像を水彩画処理を行います。いつもだったらもうここで終了なのですが、今回はもう一手間かけます。

レイヤー1の画像をコピーして、レイヤー3に配置します。下の画像の[A]は、背景画像とレイヤー2(焼き込みリニア)の画像を統合したものです。メリハリはハッキリしていますが、線画の黒が強烈です。
[B]の画像は、レイヤー2の設定を「ソフトライト」にしたものです。なんとなく顔の部分の線画が判別出来ますが、見た感じボケ気味になっています。それを補うのがレーヤー3の線画の画像です。

レイヤー3の設定は「焼き込みリニア」になっていますが、このままでは黒が強すぎるので「50%」に設定してあります。まぁ色々とテストしてみましたが、何故かこの雰囲気に収まりました。
下の画像をよく見ると解るように、髪の毛の色も1色だけではなく、いろんな色が混ざっています。これはレイヤー2の設定を「ソフトライト」にしたためカラフルな色になっているのです。(この感じが良いのです)

料理でも同じように、同じ材料でも「調味料」を変えるだけで別の料理になるように、写真を使った「線画のイラスト作成」も随分雰囲気が変わります。そのためにはやはり、Photo shop の中のフィルターテストを繰り返すしかありません。
もちろんその前に、出来上がりのイメージが必要です。目的が無いのにフィルターを操作しても意味がありませんし、面白くありません。
つづく
Posted by 熱中人 at 16:09
2011年04月07日
手描き風の鉛筆画やペン画に見えるよう加工する。
当時2008年は、写真を線画にすることに熱中していました。それまではそのようなことを考えたこともなく、未知の分野でもありました。
Photo shop のフィルターの「コピー」や、「エッジのポスタリゼーション」などを使用して見ましたが、なかなか上手く行かない日々が続いていました。それは最初にしては難しい「デッサン画風」という、「いかにも手描き」に見えなけれならない厄介なものでした。
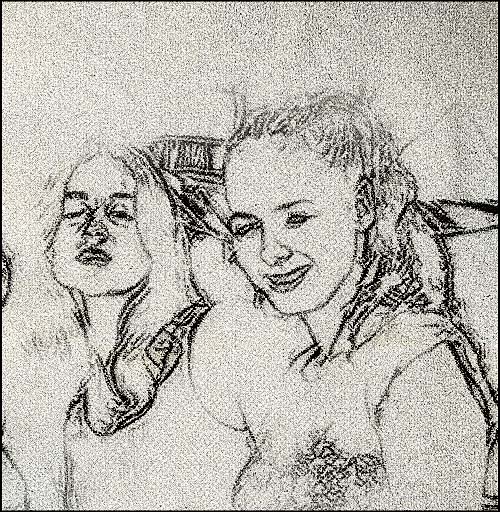
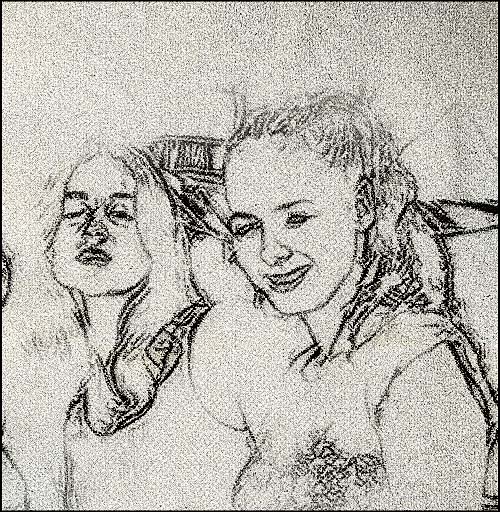
しかしある時ひょんなことから、「写真から輪郭抽出」方法を発見?しました。その方法は普段使わないような「作業工程」でした。そして初期に作成した線画が、下の画像です。 私は、小躍りしたことを覚えています。

そして複雑で厄介な作業工程を、全自動で作成できるようにしたのが「 Sketch Arts.atn 」でした。
それから調子に乗り、 Sketch Arts movie . atn という静止画も動画も作成できるという代物です。これは面白くて、Sketch Arts movie . atn で作成した動画を数多く YouTube に投稿しています。
Sketch Arts movie . atn の続編では、より手描きに近づけるために鉛筆画の雰囲気を最大限に出したのが最近の、PAWC.atn というアクションです。このPAWC.atn はカラーとモノクロの2種類があります。

PAWC.atn は、当時の Sketch Arts.atn と Sketch Arts movie.atn の良いところだけのアクションを使ったような感じになり、ほぼ完璧に近いようなイラスト画を作成してくれます。

手描き風にするには、色合いも大切ですが「線」が最も大事になります。輪郭抽出したものは、その時点ではドットの集まりですから何の魅力もありません。そのドットを線にしながら、その線を手描き風の鉛筆画やペン画に見えるよう加工しなければなりません。
この試行錯誤している時間がとても大好きで、何時間作業していても苦にならないのはやはり、依存症になっているからかもしれません。しかそれもまた、心地よいのです。
つづく
Photo shop のフィルターの「コピー」や、「エッジのポスタリゼーション」などを使用して見ましたが、なかなか上手く行かない日々が続いていました。それは最初にしては難しい「デッサン画風」という、「いかにも手描き」に見えなけれならない厄介なものでした。
しかしある時ひょんなことから、「写真から輪郭抽出」方法を発見?しました。その方法は普段使わないような「作業工程」でした。そして初期に作成した線画が、下の画像です。 私は、小躍りしたことを覚えています。

そして複雑で厄介な作業工程を、全自動で作成できるようにしたのが「 Sketch Arts.atn 」でした。
それから調子に乗り、 Sketch Arts movie . atn という静止画も動画も作成できるという代物です。これは面白くて、Sketch Arts movie . atn で作成した動画を数多く YouTube に投稿しています。
Sketch Arts movie . atn の続編では、より手描きに近づけるために鉛筆画の雰囲気を最大限に出したのが最近の、PAWC.atn というアクションです。このPAWC.atn はカラーとモノクロの2種類があります。

PAWC.atn は、当時の Sketch Arts.atn と Sketch Arts movie.atn の良いところだけのアクションを使ったような感じになり、ほぼ完璧に近いようなイラスト画を作成してくれます。

手描き風にするには、色合いも大切ですが「線」が最も大事になります。輪郭抽出したものは、その時点ではドットの集まりですから何の魅力もありません。そのドットを線にしながら、その線を手描き風の鉛筆画やペン画に見えるよう加工しなければなりません。
この試行錯誤している時間がとても大好きで、何時間作業していても苦にならないのはやはり、依存症になっているからかもしれません。しかそれもまた、心地よいのです。
つづく
Posted by 熱中人 at 21:47