2011年06月23日
アクション(作成の自動化)にしてしまえばいとも簡単に。
「タレ目のタヌキ顔」を作成するには、「極座標」を使います。このフィルターも普段といいますか、ほとんど使わないフィルターでもあります。
アクション(作成の自動化)化してしまえば、いとも簡単に数秒で作成できます。

それにはどのように変形して、どのように描画されるかが理解する必要があります。
下の左側の画像を、「極座標(直交座標を極座標に)で描画したものです。不思議な変形の元に作成されるわけですが、欠点は描画された画像が1/6程度に縮小されることです。

前回は手動の縮小拡大を使って画像を縦に細長くしていましたが、今回はアクション化するために、「球面(量:-100、モード:水平方向のみ)」を「3回」使うことにしました。
これにより、手作業は最初のトレミング(切り取り)と最後のトレミング(切り取り)になりました。

アクション工程
*切り取り
1. 解像度(1500pxに拡大)
2. 球面(量:-100、モード:水平方向のみ)
3. 球面(量:-100、モード:水平方向のみ)
4. 回転(上下反転)
5. 極座標(直交座標を極座標に)
6. 回転(上下反転)
7. 球面(量:-100、モード:水平方向のみ)
*切り取り

上の画像は、ボサボサ髪を「ゆがみ」を使ってそれなりまとめて見ました。何故か若くなるから不思議です。
つづく
アクション(作成の自動化)化してしまえば、いとも簡単に数秒で作成できます。

それにはどのように変形して、どのように描画されるかが理解する必要があります。
下の左側の画像を、「極座標(直交座標を極座標に)で描画したものです。不思議な変形の元に作成されるわけですが、欠点は描画された画像が1/6程度に縮小されることです。

前回は手動の縮小拡大を使って画像を縦に細長くしていましたが、今回はアクション化するために、「球面(量:-100、モード:水平方向のみ)」を「3回」使うことにしました。
これにより、手作業は最初のトレミング(切り取り)と最後のトレミング(切り取り)になりました。

アクション工程
*切り取り
1. 解像度(1500pxに拡大)
2. 球面(量:-100、モード:水平方向のみ)
3. 球面(量:-100、モード:水平方向のみ)
4. 回転(上下反転)
5. 極座標(直交座標を極座標に)
6. 回転(上下反転)
7. 球面(量:-100、モード:水平方向のみ)
*切り取り

上の画像は、ボサボサ髪を「ゆがみ」を使ってそれなりまとめて見ました。何故か若くなるから不思議です。
つづく
Posted by 熱中人 at 21:27
2011年06月22日
極座標の、「直交座標を極座標に」を「1回だけ」使います。
Photo shop の「ゆがみ」を使えば複雑に変形できますが、少々時間が掛かり枚数が多いと苦痛にもなります。つまり瞬時(5秒以内)に出来るのが、今回のポイントです。

作成してみようと思ったのは、「アリス イン ワンダーランド」のアニメチックなキャラクターを見たのがヒントにになりました。特殊な方法を使わなくて出来ないものかと試行錯誤していて、偶然「それ風」の感じのものができました。
正確に出来るのは上半身のみで、全身は今のところ不可能な状態です。他に方法があるのかも知れませんが、今のところ無理なようです。

作成方法はフィルターの「極座標」の、「直交座標を極座標に」を「1回だけ」使います。
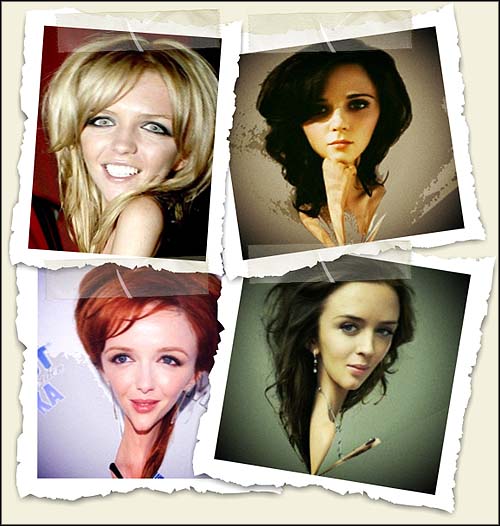
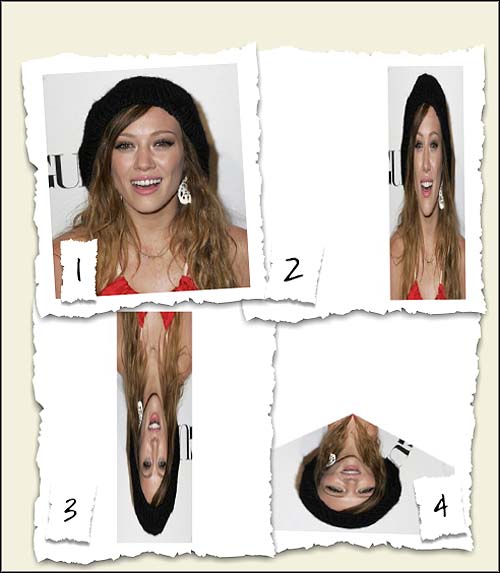
1. [1] 変形したい人物写真を、正方形(ほぼ)に切り取ります。
2. [2] 縮小拡大を使い、横幅のみを1/3~1/4に縮小します。
3. 縮小した画像を、中央に移動します。
4. [3] 画像全体を「カンバスを上下反転」します。
5. [4] 極座標の、「直交座標を極座標に」処理します。
6. 画像全体を「カンバスを上下反転」します。

出来上がり画像が変形するため小さくなるので、左右が2000px程度あると良いかと思います。それに写真に構図によっては、思ったような雰囲気にならない場合があります。

そのような時は、「何故出来ないのだろう?」と思い追求することになります。
つづく

作成してみようと思ったのは、「アリス イン ワンダーランド」のアニメチックなキャラクターを見たのがヒントにになりました。特殊な方法を使わなくて出来ないものかと試行錯誤していて、偶然「それ風」の感じのものができました。
正確に出来るのは上半身のみで、全身は今のところ不可能な状態です。他に方法があるのかも知れませんが、今のところ無理なようです。

作成方法はフィルターの「極座標」の、「直交座標を極座標に」を「1回だけ」使います。
1. [1] 変形したい人物写真を、正方形(ほぼ)に切り取ります。
2. [2] 縮小拡大を使い、横幅のみを1/3~1/4に縮小します。
3. 縮小した画像を、中央に移動します。
4. [3] 画像全体を「カンバスを上下反転」します。
5. [4] 極座標の、「直交座標を極座標に」処理します。
6. 画像全体を「カンバスを上下反転」します。

出来上がり画像が変形するため小さくなるので、左右が2000px程度あると良いかと思います。それに写真に構図によっては、思ったような雰囲気にならない場合があります。

そのような時は、「何故出来ないのだろう?」と思い追求することになります。
つづく
Posted by 熱中人 at 16:26
2011年06月21日
この感じの動画が作成できると、面白くて楽しいのですが。
いつもの「1枚の写真から.....」シリーズですが、今回は人物の写真使って「3頭身キャラクターを作る」です。
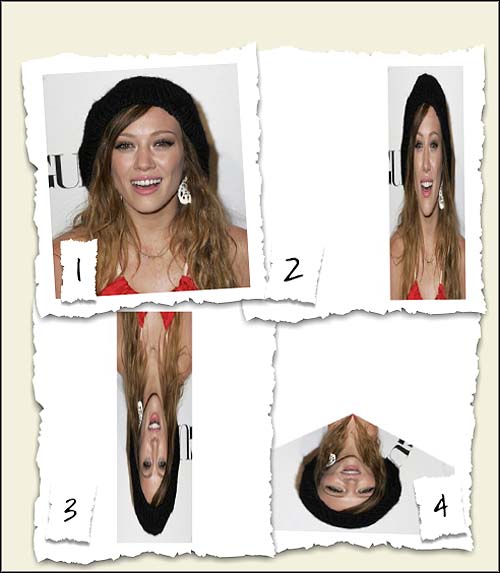
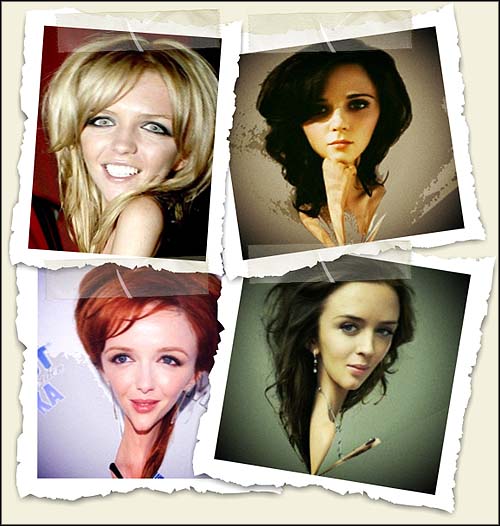
写真を変形して作成するわけですが、しかしこれには大きな特徴があります。それは「頭がデカイ」のと、ほとんど「たれ目」になることです。ちょっと見ると、「サンダーバードの人形」みたいな雰囲気になっています。

作成方法は複雑な変形を幾度加えるのではなく、1つのフィルターを「1回」だけ使うというとてもシンプルな作成方法です。
しかし写真にもよりますが、上手く出来ると結構楽しいのです。しかも可愛くなるから、これまたより楽しいのです。

この感じの動画が作成できると、面白くて楽しいのですが無理見たいです。
次回は作成メイキングを......
つづく
写真を変形して作成するわけですが、しかしこれには大きな特徴があります。それは「頭がデカイ」のと、ほとんど「たれ目」になることです。ちょっと見ると、「サンダーバードの人形」みたいな雰囲気になっています。

作成方法は複雑な変形を幾度加えるのではなく、1つのフィルターを「1回」だけ使うというとてもシンプルな作成方法です。
しかし写真にもよりますが、上手く出来ると結構楽しいのです。しかも可愛くなるから、これまたより楽しいのです。

この感じの動画が作成できると、面白くて楽しいのですが無理見たいです。
次回は作成メイキングを......
つづく
Posted by 熱中人 at 20:43
2011年06月19日
窓から見る、雨の日の風景。
昔から雨の日が大好きで、特に窓から雨の風景を見るのが心地いいのです。という訳で「窓から見る雨の日の風景」を3パターン作成しました。昼間の風景と夕方の風景、そして夜の風景です。
雨の日は晴天の日と違って、不便なことが多くあります。雨具が必要とか肌寒いとか色々ありますが、私はその不便というのを「不便の楽しみ」に変えるのが好きなのです。

もちろん合成処理にて作成するわけですが、窓の景色と部屋の明るさも変化させなくてはなりません。しかしそれより面倒なのは、「外の雨の風景」です。

時間でいえば、12時・18時・21時の窓から見た風景というイメージになっています。(細かいとは別にして)

作成して判るのですが、窓の外の風景をもう少し「ぼかし」たほうが良かったみたいです。急いで作成すると、あまり良いものは出来ないものです。

つづく
雨の日は晴天の日と違って、不便なことが多くあります。雨具が必要とか肌寒いとか色々ありますが、私はその不便というのを「不便の楽しみ」に変えるのが好きなのです。

もちろん合成処理にて作成するわけですが、窓の景色と部屋の明るさも変化させなくてはなりません。しかしそれより面倒なのは、「外の雨の風景」です。

時間でいえば、12時・18時・21時の窓から見た風景というイメージになっています。(細かいとは別にして)

作成して判るのですが、窓の外の風景をもう少し「ぼかし」たほうが良かったみたいです。急いで作成すると、あまり良いものは出来ないものです。

つづく
Posted by 熱中人 at 11:16
2011年06月17日
ぼかしを使って、被写界深度を擬似的に作成する。
ポートレート写真のコツは、被写界深度を上手く利用することにより、人物をよりいっそう引き立てることができると言われています。
いつもの「1枚の写真から.......シリーズ」ですが、前回の続きになります。撮影された画像を使って、レンズの絞りを開放気味にして撮影した「感じ」にするわけですが、レイヤーは使用しません。
下の写真でいうと、女性の右手から手前の雑誌の部分にピントが合っているように見えます。違いは、その下の元画像を見てもらえば解ると思います。

1枚の写真から擬似的ですが、奥行きといいますか立体感といいますか雰囲気を作るわけですが、「難しそうで簡単」なのです。
ツールの「ぼかしツール」を使って、「ぼかす」だけなのです。ポイントは、遠くになるほどボカシの回数を多くするだけ。しかしそれだけでは雰囲気が出ないので、オリジナルアクション「シネマカラー」を最後に使用しています。

つづく
いつもの「1枚の写真から.......シリーズ」ですが、前回の続きになります。撮影された画像を使って、レンズの絞りを開放気味にして撮影した「感じ」にするわけですが、レイヤーは使用しません。
下の写真でいうと、女性の右手から手前の雑誌の部分にピントが合っているように見えます。違いは、その下の元画像を見てもらえば解ると思います。

1枚の写真から擬似的ですが、奥行きといいますか立体感といいますか雰囲気を作るわけですが、「難しそうで簡単」なのです。
ツールの「ぼかしツール」を使って、「ぼかす」だけなのです。ポイントは、遠くになるほどボカシの回数を多くするだけ。しかしそれだけでは雰囲気が出ないので、オリジナルアクション「シネマカラー」を最後に使用しています。

つづく
Posted by 熱中人 at 11:19
2011年06月12日
Photoshopの極座標は、SFっぽい雰囲気を作る。
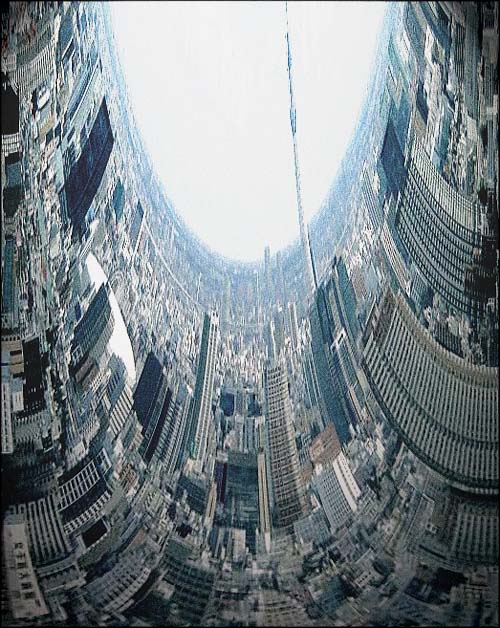
Photo shop で数多くのエフェクトや変形などが出来ますが、今回の「極座標」は少しですが「ハマ」ります。それは1回の処理で、「おおっ!」と思うような変形が出来るからでしょう。
フィルターに頼りすぎても同じような物しか出来ませんが、しかし手動(手作業)ではなかなか難しいところがあります。

下の画像はまだ、自分が究極の変形処理をされることを知らない穏やかな風景写真です。このまま極座標処理しても、上のような感じにはなりません。

まず画像の上下反転を行い、上部1/3から1/4くらい空白にするよう下の方に画像を移動します。

次に「極座標を直交座標」処理すると、下の画像の逆の画像が出来ます。それを「上下反転」し、必要な部分を残し切り取ります。切り取りのことを考えると、2000px以上の画像で処理するのが良いでしょう。

つづく
フィルターに頼りすぎても同じような物しか出来ませんが、しかし手動(手作業)ではなかなか難しいところがあります。

下の画像はまだ、自分が究極の変形処理をされることを知らない穏やかな風景写真です。このまま極座標処理しても、上のような感じにはなりません。

まず画像の上下反転を行い、上部1/3から1/4くらい空白にするよう下の方に画像を移動します。

次に「極座標を直交座標」処理すると、下の画像の逆の画像が出来ます。それを「上下反転」し、必要な部分を残し切り取ります。切り取りのことを考えると、2000px以上の画像で処理するのが良いでしょう。

つづく
Posted by 熱中人 at 09:09
2011年06月10日
意図して出来るものではなく「偶然」の場合が多い。
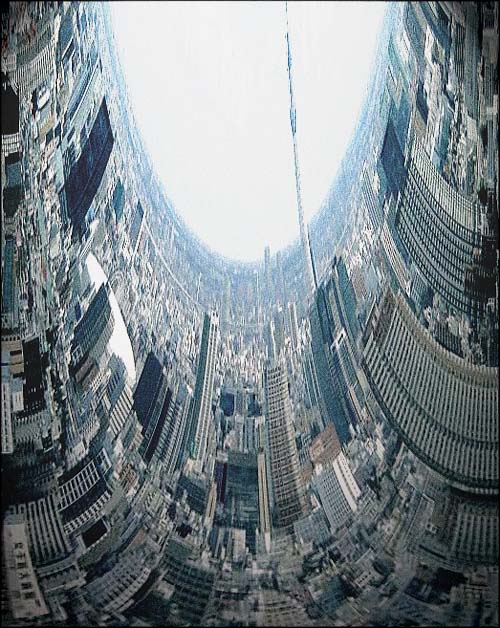
植物のように建物が伸びている雰囲気は、何故か近未来の世界を彷彿させてくれます。でも映画のブレードランナーでも、ここまで極端な風景はありませんでした。
画像処理の面白さは、意図して出来るものではなく「偶然」出来てしまった場合が多いものです。それに素材つまり、処理する写真にもよります。

Photo shop のフィルター処理結果は、ある程度固定されたものですが、写真素材やフィルターの組み合わせにより随分変わります。
今回も普通の建物の画像ですが、どのように処理すれば「おおっ!」と思うような雰囲気になるのかテストしてみました。

「極座標」は2回目になりますが、前回とは違う雰囲気の物を作成してみました。
ご存知の通り極座標には2種類あります。
1. 直交座標を極座標に
2. 極座標を直交座標に
今回の場合では、「極座標を直交座標に」を使用しました。

未だに、映画「インセプションの世界」の雰囲気を作りたくて試行錯誤しているわけですが、なかなか上手くいかないものです。しかし上手くいかないから、出来ることなら作成してみたいと思うのです。

時々思うのですが、特殊な画像処理の場合は特別なプログラムで処理しているのか、それとも「すごく簡単なアイデア」で作成しているのか解りません。それと、私の経験や努力が足りないのかも知れません。
つまり、解らないです。
つづく
画像処理の面白さは、意図して出来るものではなく「偶然」出来てしまった場合が多いものです。それに素材つまり、処理する写真にもよります。

Photo shop のフィルター処理結果は、ある程度固定されたものですが、写真素材やフィルターの組み合わせにより随分変わります。
今回も普通の建物の画像ですが、どのように処理すれば「おおっ!」と思うような雰囲気になるのかテストしてみました。

「極座標」は2回目になりますが、前回とは違う雰囲気の物を作成してみました。
ご存知の通り極座標には2種類あります。
1. 直交座標を極座標に
2. 極座標を直交座標に
今回の場合では、「極座標を直交座標に」を使用しました。

未だに、映画「インセプションの世界」の雰囲気を作りたくて試行錯誤しているわけですが、なかなか上手くいかないものです。しかし上手くいかないから、出来ることなら作成してみたいと思うのです。

時々思うのですが、特殊な画像処理の場合は特別なプログラムで処理しているのか、それとも「すごく簡単なアイデア」で作成しているのか解りません。それと、私の経験や努力が足りないのかも知れません。
つまり、解らないです。
つづく
Posted by 熱中人 at 21:36
2011年06月09日
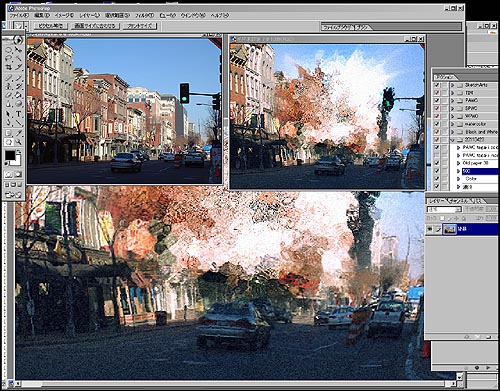
前回の続きになりますが、爆発のプチメイキングになります。
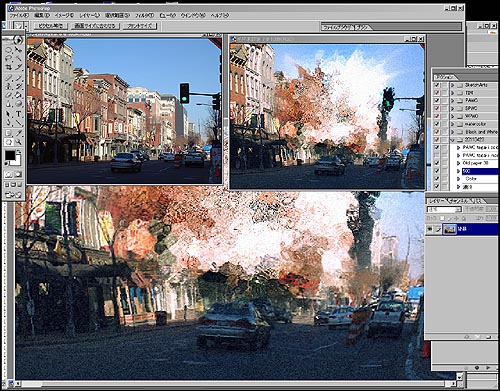
最初の問題は、どうすれば建物を爆破できるかで悩むことになります。いつもの道具 Photo shop のフィルターを使うわけですが、試行錯誤すれば数種類の方法があると思います。作成の参考にしようと画像検索しましたが、なかなか爆発の瞬間の画像は無いものですね。無ければ作るしかないと思い作ってみました。
レイヤーを数枚使えば、それらしくできるのではないかと思いますが、今回はレイヤーを使わず、「1枚の画像」だけで処理して見ました。

まず爆破したい部分を「ぼかし30px」にセットして、選択します。選択部分にぼかし設定していないと、境目に違和感が出てきて上手くいきません。その選択範囲内に「ガラス」を使って破壊された雰囲気にします。
そのまだと平面的なので、「ゆがみ」の膨張を使い立体感を出します。次に選択範囲はそのままで、「光彩拡散」を使い白煙の雰囲気を出します。

次にもう一度「ゆがみ」で、ワープツールと膨張ツールを使い爆発の雰囲気に仕上げます。ここは手作業になるので、タブレットがあると作業しやすいかと思います。
爆発の部分に「ノイズ(粗く)」を加えて、瓦礫っぽくします。

そうして爆発の部分だけ「ゆがみ」の渦ツールを使い、爆発のゆがみを加えます。
次ぎに画像全域に、爆風による「ゆがみ」を加えます。現実的にはこのようにはならないと思いますが、ワープツールを使い建物などを少し変形させ、さらに「ガラス」の変形を微量加えます。

最後に「旨味調味料」として、「ノイズ」を加えます。ノイズは無くても良いのですが、加えることにより雰囲気が出ます。
結論として今回は、「ゆがみ」が主役でした。
つづく
レイヤーを数枚使えば、それらしくできるのではないかと思いますが、今回はレイヤーを使わず、「1枚の画像」だけで処理して見ました。

まず爆破したい部分を「ぼかし30px」にセットして、選択します。選択部分にぼかし設定していないと、境目に違和感が出てきて上手くいきません。その選択範囲内に「ガラス」を使って破壊された雰囲気にします。
そのまだと平面的なので、「ゆがみ」の膨張を使い立体感を出します。次に選択範囲はそのままで、「光彩拡散」を使い白煙の雰囲気を出します。

次にもう一度「ゆがみ」で、ワープツールと膨張ツールを使い爆発の雰囲気に仕上げます。ここは手作業になるので、タブレットがあると作業しやすいかと思います。
爆発の部分に「ノイズ(粗く)」を加えて、瓦礫っぽくします。

そうして爆発の部分だけ「ゆがみ」の渦ツールを使い、爆発のゆがみを加えます。
次ぎに画像全域に、爆風による「ゆがみ」を加えます。現実的にはこのようにはならないと思いますが、ワープツールを使い建物などを少し変形させ、さらに「ガラス」の変形を微量加えます。

最後に「旨味調味料」として、「ノイズ」を加えます。ノイズは無くても良いのですが、加えることにより雰囲気が出ます。
結論として今回は、「ゆがみ」が主役でした。
つづく
Posted by 熱中人 at 13:12
2011年06月07日
建物の爆発の瞬間という、「穏やか」ではないものです。
今までは至って穏やかな画像処理でしたが、今回は「建物の爆発の瞬間」というちょっと「穏やか」ではないものです。
外国映画などで派手な爆発シーンがありますが、普段の生活では見る機会はありません。しかもどのようにして建物が破壊されるのかも解らないのですが、お試しということでPhoto shop を使って作成してみました。

最初は建物を破壊するには、「楕円形選択ツール(ぼかし30px)」で爆発させたい部分を選択して、フィルターの「ガラス」を使います。

とにかく今回は「ガラス(破壊)・光彩拡散(白煙)・ゆがみ(爆発による変形)・ノイズ(瓦礫)」を使い、爆発の瞬間の画像作成が出来ました。特に「ゆがみ」の部分は手作業になるので、アクションの自動処理では無理なようです。

つまり加工する写真によって風景が違うので、リアルにするにはどうしても手作業になるのです。
時間が掛かるのではないかと思われそうですが、作業工程を覚えれば「爆発の瞬間」は5分程度で作成できるのではないかと思います。

つづく
外国映画などで派手な爆発シーンがありますが、普段の生活では見る機会はありません。しかもどのようにして建物が破壊されるのかも解らないのですが、お試しということでPhoto shop を使って作成してみました。

最初は建物を破壊するには、「楕円形選択ツール(ぼかし30px)」で爆発させたい部分を選択して、フィルターの「ガラス」を使います。

とにかく今回は「ガラス(破壊)・光彩拡散(白煙)・ゆがみ(爆発による変形)・ノイズ(瓦礫)」を使い、爆発の瞬間の画像作成が出来ました。特に「ゆがみ」の部分は手作業になるので、アクションの自動処理では無理なようです。

つまり加工する写真によって風景が違うので、リアルにするにはどうしても手作業になるのです。
時間が掛かるのではないかと思われそうですが、作業工程を覚えれば「爆発の瞬間」は5分程度で作成できるのではないかと思います。

つづく
Posted by 熱中人 at 18:48
2011年06月06日
雨の日の写真を、晴れの日の写真にするより簡単です。
私の大好きな「露の季節」になり、雨の日が続いていますが、心落ち着く毎日を送っております。その露時期の雨の雰囲気を、シュミレーション描画してみました。
雨の降っていない写真を「雨降り」にするわけですが、雨の日の写真を晴れの日の写真にするより簡単です。

今回使うフィルターは、「ガラス」と「光彩拡散」の2つを使います。もちろん雨の雰囲気を出す、テクスチャー(自作)を使います。

雪と違って雨の場合は、雨が物に当たって雨が飛び散るわけですが、それを手作業で処理するのは「ちと」面倒くさい作業になります。そこで雨が飛び散っている雰囲気(インチキですが)、「光彩拡散」を使うわけです。

光彩拡散は明るい部分を飛ばし気味つまり、ハレーション気味にします。そのハレーションの雰囲気が、雨が飛びちっているように(私はには)見えるのです。
まぁ料理でいう「モドキ」見たいものですが、例えば冷蔵庫の中に「ある材料」でそれらしき料理を作るには、それなりの妥協とアイデアが必要なのかも知れません。
つづく
雨の降っていない写真を「雨降り」にするわけですが、雨の日の写真を晴れの日の写真にするより簡単です。

今回使うフィルターは、「ガラス」と「光彩拡散」の2つを使います。もちろん雨の雰囲気を出す、テクスチャー(自作)を使います。

雪と違って雨の場合は、雨が物に当たって雨が飛び散るわけですが、それを手作業で処理するのは「ちと」面倒くさい作業になります。そこで雨が飛び散っている雰囲気(インチキですが)、「光彩拡散」を使うわけです。

光彩拡散は明るい部分を飛ばし気味つまり、ハレーション気味にします。そのハレーションの雰囲気が、雨が飛びちっているように(私はには)見えるのです。
まぁ料理でいう「モドキ」見たいものですが、例えば冷蔵庫の中に「ある材料」でそれらしき料理を作るには、それなりの妥協とアイデアが必要なのかも知れません。
つづく
Posted by 熱中人 at 09:25
2011年06月03日
今回のシネマカラーのポイントは、「黒」でした。
映画風の色合いにするには、彩度を下げてノイズを少し足して、青を加えればそれなりの雰囲気は出ますが、しかしそれだけではなかなか満足できる物はできません。
Photo shop で、普段画像処理する時にはRGBの3原色で行いますが、この3原色が問題でした。CMYKと違って、「黒」がありません。

彩度を下げるとか、コントラストを強くすればそれっぽく見えますが何か違うのです。今回はチャンネルミキサーを使って色調整していますが、もうひとつ「特定色域の選択」を使って黒を「10%」足すことにしました。

黒を少し足すことにより若干濃くなりますが、画面が引き締まります。それにハレーションを避けるために「白」を-2%減少しました。

そんなこんなやっていると、それなりの色調が出来るのですがキリがありません。しかし、どこかで終了しなければなりません。
つづく
Photo shop で、普段画像処理する時にはRGBの3原色で行いますが、この3原色が問題でした。CMYKと違って、「黒」がありません。

彩度を下げるとか、コントラストを強くすればそれっぽく見えますが何か違うのです。今回はチャンネルミキサーを使って色調整していますが、もうひとつ「特定色域の選択」を使って黒を「10%」足すことにしました。

黒を少し足すことにより若干濃くなりますが、画面が引き締まります。それにハレーションを避けるために「白」を-2%減少しました。

そんなこんなやっていると、それなりの色調が出来るのですがキリがありません。しかし、どこかで終了しなければなりません。
つづく
Posted by 熱中人 at 21:18
2011年06月02日
何故かハリウッド映画っぽくなるから嬉しいのです。
「シネマカラー」の雰囲気が巷にあるアクションとちょいと違うのは、少しノイズが入りリアルっぽい雰囲気だけではありません。デジタルではなく、高感度ポジフィルムで撮影されたような雰囲気に見えるからです。
よく見ると処理前の画像のように見えますが、実は処理後の画像なのです。

下の画像は、処理後と処理前がよく解るように並べておりますが、色合いが右の画像のように調整された感じでなく、左の画像は自然な色合いになっています。
数10枚描画テストを行いましたが、全てが思ったとおりの雰囲気になるわけではありません。それに「生々しさ」と言いますか、何故かリアルな写真になるのです。

この「シネマカラー」のアクションを使って色変換すると、何故かハリウッド映画っぽくなるから嬉しいのです。

つづく
よく見ると処理前の画像のように見えますが、実は処理後の画像なのです。

下の画像は、処理後と処理前がよく解るように並べておりますが、色合いが右の画像のように調整された感じでなく、左の画像は自然な色合いになっています。
数10枚描画テストを行いましたが、全てが思ったとおりの雰囲気になるわけではありません。それに「生々しさ」と言いますか、何故かリアルな写真になるのです。

この「シネマカラー」のアクションを使って色変換すると、何故かハリウッド映画っぽくなるから嬉しいのです。

つづく
Posted by 熱中人 at 15:59
2011年06月01日
普通の写真を「シネマカラー」風にして見ました。
物語の内容にもよりますが、映画風の色合いというのがあります。全体に青っぽい感じなのに、それなりに肌色も描画されているわけです。
という訳で、普通の写真を「シネマカラー」風にして見ました。今回は久々の「アクション」作成です。

シネマカラー?のアクション工程です。

主に今回は、「チャンネルミキサー」を使って色合いを変えています。元写真にもよりますが、肌色が出る場合と出ない場合あります。まぁそれも面白いのですが、それより面白いのが一瞬して写真の雰囲気が変わることでしょう。

昔からコダックカラーとソニーのテレビの色が似てる言われていました。つまりソニーは青白い感じで、松下は赤みがありビクターは黄色が強いって感じでした。まぁどちらもそれなりに良いのですが、青っぽいと何故かクールな感じでいいですよね。

つづく
という訳で、普通の写真を「シネマカラー」風にして見ました。今回は久々の「アクション」作成です。

シネマカラー?のアクション工程です。

主に今回は、「チャンネルミキサー」を使って色合いを変えています。元写真にもよりますが、肌色が出る場合と出ない場合あります。まぁそれも面白いのですが、それより面白いのが一瞬して写真の雰囲気が変わることでしょう。

昔からコダックカラーとソニーのテレビの色が似てる言われていました。つまりソニーは青白い感じで、松下は赤みがありビクターは黄色が強いって感じでした。まぁどちらもそれなりに良いのですが、青っぽいと何故かクールな感じでいいですよね。

つづく
Posted by 熱中人 at 17:11