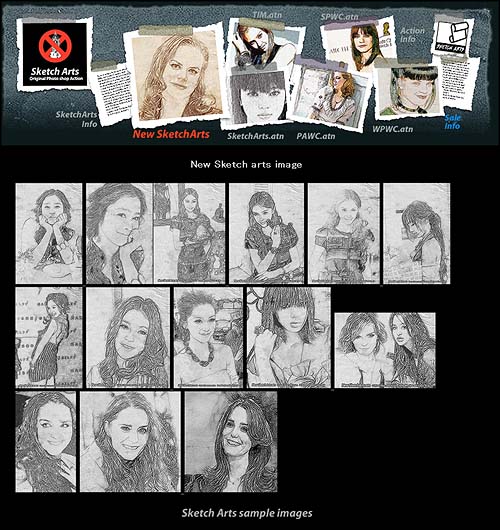
メニューは、ご覧のとおりRiptを使って作成しております。
2011年05月04日
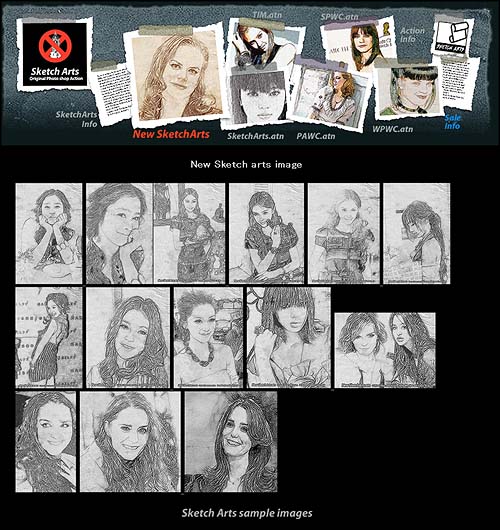
色々と試行錯誤しながら、サンプルイメージのサムネイルの形も決まりました。背景は黒でコンテンツメニューがカラーなので、サムネイルの画像はモノクロになっています。もちろん、サムネイル画像をクリックして表示される画像はカラーです。
実際はこのページでは必要なかったのですが、上部に何かないとバランスが取れないので入れてみました。メニュー画像の何処をクリックしても、トップページに移動するという手の抜きようです。

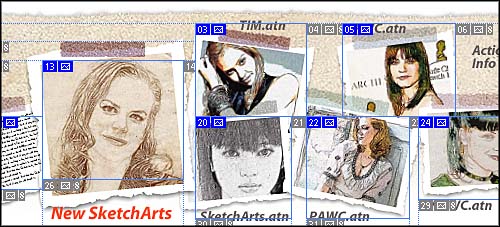
コンテンツメニューは、ご覧のとおり Ript を使って作成しております。

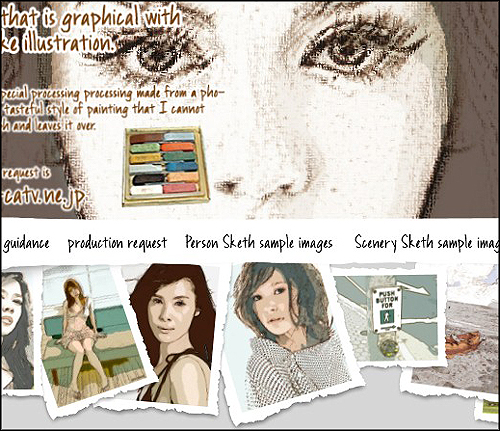
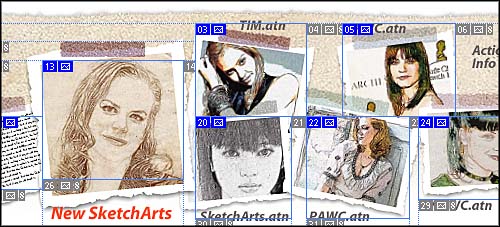
下の画像が、スケッチアーツ最初のホームページのコンテンツメニューです。この頃は Ript にハマッていまして、友人にメールを送る時写真を重ねた雰囲気の画像を送っていました。
仕上がりがデザイン的にも良いので、メニューに使ってみよう思い作った事を覚えています。レイアウトは別にして、何故か良いのです。この感じのポラロイド版があると嬉しいのですけれど。

つづく
Posted by 熱中人 at 22:07
実際はこのページでは必要なかったのですが、上部に何かないとバランスが取れないので入れてみました。メニュー画像の何処をクリックしても、トップページに移動するという手の抜きようです。

コンテンツメニューは、ご覧のとおり Ript を使って作成しております。

下の画像が、スケッチアーツ最初のホームページのコンテンツメニューです。この頃は Ript にハマッていまして、友人にメールを送る時写真を重ねた雰囲気の画像を送っていました。
仕上がりがデザイン的にも良いので、メニューに使ってみよう思い作った事を覚えています。レイアウトは別にして、何故か良いのです。この感じのポラロイド版があると嬉しいのですけれど。

つづく