線画作成は、やはり最初の「レベル補正」で決まります。
2013年04月19日
Photoshopを使って、「写真を線画に自動変換」するアクションに「ハマってもう5年」にもなりますが、現在も「追加と変更」それに 新規作成を行っています。
最初に作成した オリジナルアクションSketchArts.atn は、その後のアクション作りのヒントになり、思い出のアクションです。
当時はとにかく、「髪の毛や眉毛」を再現することに夢中になっていました。理由としては、細かい部分が描画できれば「鉛筆画風」に見えるのでは ないかと思い、とにかく夜な夜なテストを繰り返してました。

★線画作成工程
1) まず、線画に変換した画像をPhotoshopで開きます。
2) 画像サイズを「左右1200pxに変更」します。
3) イメージ/色調補正/色相・彩度/彩度 -100 (モノクロになります)
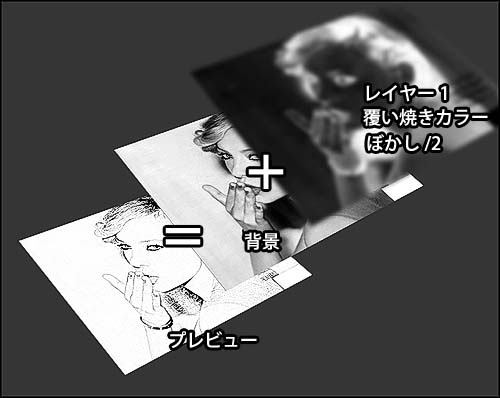
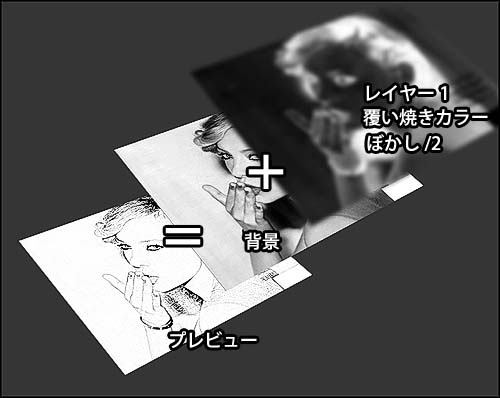
4) 背景の画像をコピーしてレイヤー1にペースト。
5) レイヤー1を反転します。
6) レイヤー設定を「覆い焼きカラー」
7) ぼかしガウス/2.0 (線画が少し見えます)
8) 背景とレイヤー1「画像の統合」
9) 色調補正/レベル補正/235/2.00/253(お好みで)

私の線画作成方法では、「レベル補正」が重要なポイント1つになります。このレベル補正の微調整次第で、描画精度が左右されます。

アクションを作成するため、いきなり作業工程を「記録」しても良いのですが、私は、紙に作業工程をメモしながらテストしていきます。中には無駄なnity工程があるので、まずは簡単な手書きメモに書きとめます。
上記のような感じに作成できれば、アクション化するために「もう一度」最初から作業を繰り返します。このとき 新規セット→新規アクション作成 → 「アクションの記録」●印をクリックしてから行います。
出来たアクションを基本として、バリエーションの違うアクションを作成します。
つづく
Posted by 熱中人 at 23:27
最初に作成した オリジナルアクションSketchArts.atn は、その後のアクション作りのヒントになり、思い出のアクションです。
当時はとにかく、「髪の毛や眉毛」を再現することに夢中になっていました。理由としては、細かい部分が描画できれば「鉛筆画風」に見えるのでは ないかと思い、とにかく夜な夜なテストを繰り返してました。

★線画作成工程
1) まず、線画に変換した画像をPhotoshopで開きます。
2) 画像サイズを「左右1200pxに変更」します。
3) イメージ/色調補正/色相・彩度/彩度 -100 (モノクロになります)
4) 背景の画像をコピーしてレイヤー1にペースト。
5) レイヤー1を反転します。
6) レイヤー設定を「覆い焼きカラー」
7) ぼかしガウス/2.0 (線画が少し見えます)
8) 背景とレイヤー1「画像の統合」
9) 色調補正/レベル補正/235/2.00/253(お好みで)

私の線画作成方法では、「レベル補正」が重要なポイント1つになります。このレベル補正の微調整次第で、描画精度が左右されます。

アクションを作成するため、いきなり作業工程を「記録」しても良いのですが、私は、紙に作業工程をメモしながらテストしていきます。中には無駄なnity工程があるので、まずは簡単な手書きメモに書きとめます。
上記のような感じに作成できれば、アクション化するために「もう一度」最初から作業を繰り返します。このとき 新規セット→新規アクション作成 → 「アクションの記録」●印をクリックしてから行います。
出来たアクションを基本として、バリエーションの違うアクションを作成します。
つづく